メーカー製Windows 8.1 PCのダウングレードを絶対的にオススメしない理由

やっと暖かくなってきましたね!春ですね!
暖かくなると突拍子もないことを急に言いだす方がでてくるのはどの地域でも同じことでしょう。ああ、春だなぁ。
さて、とあるAさんからお話をいただいたのですが、メーカー製Windows8.1ノートPCをどうしてもWindows7にしたいらしいのです。
できないことはないですが、何も考えずにやってしまうと最悪の場合、そのPCが使い物にならなくなってしまうので注意が必要です。
実際のところOSダウングレードするよりもWindows7のPCを買ったほうが楽だし安全だと思います。
というか面倒なのでやりたいとは思いません!
そんなわけでメーカー製Windows8.1PCのダウングレードがオススメできない理由とは!?
そして、人の話を聞かずにダウングレードしてしまったAさんの結末はいかに!?
OSダウングレードとは
OSがプリインストールされているメーカー製PCに旧バージョンのOSをインストールすることです。
セレクタブルOSディスクが付属されている製品に関してはメーカー側から公式で提供されているものなので、なんら問題なくダウングレードできます。
セレクタブルOSディスクが付属していない製品に関しては以下の条件を満たすことでOSのダウングレードができるかもしれません。
ダウングレードが"可能"な条件
- Windows 8.1 Pro、8 Pro のOEM版、ボリュームライセンス版がプリインストールされているもの
- Windows 7 Professional OSディスク、ライセンスを所持している
- メーカー側がその機種のWindows7用のドライバを用意している
なぜWindows 8.1 Pro、8 Proでないといけないのか
Microsoftが提示している"ダウングレード権"がないとダウングレードはできません。
ダウンロード権がないOSでダウングレードできたとしても公認されているものではないので、ライセンス認証で引っかかる場合があります。
なのでまずはご自身お持ちのPCのWindowsのエディションを確認する必要があります。
Windows8系でダウンロード権があるエディションは Windows 8.1 Pro、Windows 8 Pro のみです。無印のWindows8系ではダウングレード権はありません。
Enterpriseエディションというのもありますが、企業向けのものなので基本は手に入りません。ダウングレード先もEnterpriseエディションにする必要があります。
別途OSディスクを購入する必要がある
ダウングレードするためには勿論OSディスクが必要になります。
Windows 7 Professionalのディスクを手に入れましょう。
DSP版だと¥15,000前後、そうでない場合は¥50,000前後ぐらいでしょうか。

Microsoft Windows7 Professional 64bit Service Pack 1 日本語 DSP版 DVD LCP 【紙パッケージ版】
- 出版社/メーカー: マイクロソフト(DSP)
- 発売日: 2014/01/11
- メディア: DVD-ROM
- この商品を含むブログ (4件) を見る

Microsoft Windows7 Professional 32bit Service Pack 1 日本語 DSP版 DVD LCP 【紙パッケージ版】
- 出版社/メーカー: マイクロソフト(DSP)
- 発売日: 2014/01/11
- メディア: DVD-ROM
- この商品を含むブログ (1件) を見る

- 出版社/メーカー: マイクロソフト
- 発売日: 2009/10/22
- メディア: DVD-ROM
- 購入: 3人 クリック: 125回
- この商品を含むブログ (31件) を見る
私としてはここまで投資してまでダウングレードしたいとは思いませんね!
OS購入するくらいなら自作PCやBTOショップPCをいじって半自作PCを組んだ方がいいです。
さて、これでWindowsをインストールできればすべて完了というわけではありません。
一番大切なのがデバイスドライバをインストールすることです。
ちょっと待ったあああ!OSインストールする前に用意するもの
スポンサーリンク
![]()
OSをインストールするだけではPCは完全には機能しません。
PCには様々なデバイスが搭載されています。
それはネットワークアダプタ、光学ドライブ、USBポート、オーディオデバイスなど様々です。
OS側とデバイス側とで連携を取るためにはデバイスドライバと呼ばれるソフトウェアが必要になります。
通訳さん、緩衝材みたいなイメージでしょうか。
メーカー製PCだと機種によってはWindows7用のドライバを用意してくれているものもあります。
そういったものは予めメーカーのWebサイトからドライバをすべてダウンロードし、USBフラッシュメモリなどの記憶媒体に保存しておく必要があります。
OSインストールのみではデバイスが認識しないものがあるかもしれないので、できれば複数種類の記憶媒体に保存しておいたほうがいいです。
さて、今度はメーカー側で推奨していない場合はどうなるのかというと、OSダウングレードする前に予めデバイスマネージャーから全てのデバイスの型式を書き留めておきます。
そしてそのデバイスに対するドライバをネットで自力で探さなければなりません。しかもすべて。
勿論Windows標準ドライバで動くものもありますが、ネットワーク系のドライバは動かないことが多いです。
最低限、LANポートドライバ、無線LANドライバぐらいは確認しておいたほうがいいかもしれません。
お分かりいただけたでしょうか?
メーカー製PCのダウングレードは非常に面倒です!
しかも知識がないとできないので、一般の方には絶対的にオススメできません!
それでもやってみたい!という方は以下に注意してやるがいいのです!
それでも冒険をしたいという方は・・・
自己責任でやってください!壊れても人のせいにしない!泣かない!
必要な情報は人から聞くのではなく、自分で全て調べましょう!
ダウングレードした後はメーカーからのサポートが受けられなくなるので注意が必要です!
修理に関しても製品の保証があっても機械故障時に有償修理になる可能性もありますので注意しましょう!
最低限準備しておくもの
リカバリディスクの作成
まずはリカバリディスクを作成します。
リカバリディスクとは初期化するためのディスクです。OSの再インストールに使用します。
使用するとPC出荷状態に戻ります。
万一、ダウングレードに失敗した際にこれがないと産廃と化しますので、必ず作っておきましょう!
XPの時代はリカバリディスクが付属されていましたが、今は付属されておらず、自分で作るタイプに変わってしまっています。
メーカーによってリカバリディスク作成ツールの名前が異なりますので確認しましょう。
データのバックアップ
ダウングレードする = Windowsを入れて初期化する、ということなので、今まで保存していたデータや設定は全て消えます。
必要なものは予めバックアップしておきましょう。
手順書
BIOSの設定を変更したりとかなり面倒な作業になるので、予め手順書を作っておくことをおすすめします。
BIOSだとブート優先デバイスを変更したり、UEFIからLegacyモードに切り替えたりと結構複雑なので、「よくわからない」、「怖くてできない」という方はダウングレードを諦めてください!
こんな感じでなので、私はメーカー製Windows 8.1 PCのダウングレードを絶対的にオススメしません!
ちなみにAさんの結末としてはダウングレード後、LANポート、無線LANが使用できなくなりアボンしました。
そんなわけで諦めてWindows7 PCを買いましょう!
マウスコンピュータやドスパラ、フロンティアなどのBTOショップならばまだWin7機の在庫があるはずです!

爆速BTOパソコンからグラボ性能もわかった! 快適ゲームPCが自作できる本 (アスキームック)
- 作者: 週刊アスキー編集部
- 出版社/メーカー: KADOKAWA/アスキー・メディアワークス
- 発売日: 2014/04/30
- メディア: ムック
- この商品を含むブログを見る

BTOパソコンの基礎中の基礎。まず当たり前のことを知ろう。5分で読めるシリーズ
- 作者: 山本一誠,MBビジネス研究班
- 出版社/メーカー: まんがびと
- 発売日: 2015/05/22
- メディア: Kindle版
- この商品を含むブログを見る
レスポンシブデザインとRuby CGIでモバイルフレンドリー(?)なWebサイトが作れるか試してみた
今月のGoogleが行ったモバイルフレンドリーアップデートにより、モバイルユーザビリティーが検索結果に反映されることになりました。www.seohacks.net
こちらの記事を読み、自分が運営しているサイト「あんどろオレンジ工房」もそろそろスマートフォン対応させたいなと思ったわけです。
最近はWordPressやMovableTypeなどのCMSで簡単に作れたりしますが、そんな今時なぜCGIなのか!と思われる方も多いでしょう。
その理由は、私が面倒くさがり屋で使い慣れているRubyでサクっと作れそうだからです!(マテ
それと他の人がやってなさそうなので!
それにレスポンシブデザインを学ぶいい機会ですしね!
はたして無事にWebサイトのリニューアルができるのでしょうか!?
目次
- コンセプト
- デザイン
- HTML作成
- CGI化
- レンタルサーバにアップロード
- 動作確認
- 結果
- 課題
1. コンセプト
- 無料レンタルサーバでも使える汎用性のあるWebサイト構築システムにする
- 環境依存性の低いCGIでシステム構築、移行を容易にする
- レスポンシブデザインによるマルチデバイス対応させる
ただ単に開発も運用も楽したい、というだけかもしれません!
2. デザイン


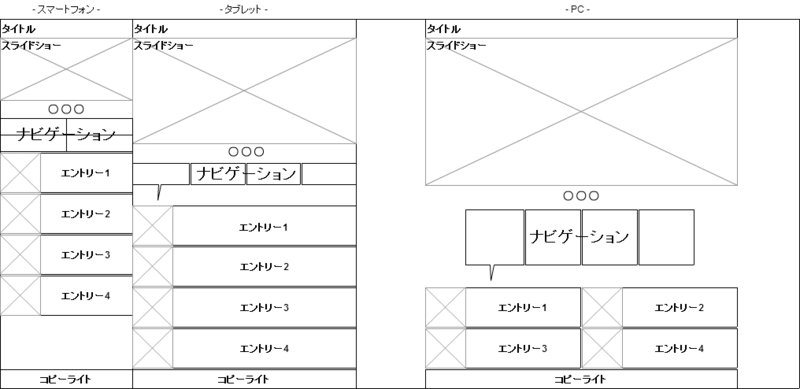
今回はCacooというWebサービスを利用してモックアップ(ワイヤーフレーム)を作りました。
無料プランの場合はPNGファイル出力しかできません。作成できる総シート数も25枚です。
有料プランだとPDF, PPT, PS, SVG, PNGファイル出力、総シート数も1,000枚~と機能制限が解除されます。
ビジネスプランだと複数人で共同利用もできるようになります。
作成したモックアップの共有や標準搭載されているチャットを使ってグループメンバーどうしで連携をとることもできるみたいですね!
今回のようにちょっとしたプロトタイプデザインだけあれば無料プランでも十分かもしれません!
3. HTML作成
まずはある程度の下地を作ろう!
まずはモックアップに沿ってある程度のHTML、CSS、javascriptを作っておきます。
作ったCSSはコピーしてPC用、タブレット用、スマートフォン用の3つのCSSファイルに分け、
メディアクエリを使い、画面サイズによってCSSを切替えるようにします。
あとはWebブラウザのウィンドウをリサイズし、バランスを見ながら各デバイス用のCSSを調整していきます。
以前書いた記事を参考にメディアクエリを組み込んでいきます。mizna.hatenablog.com
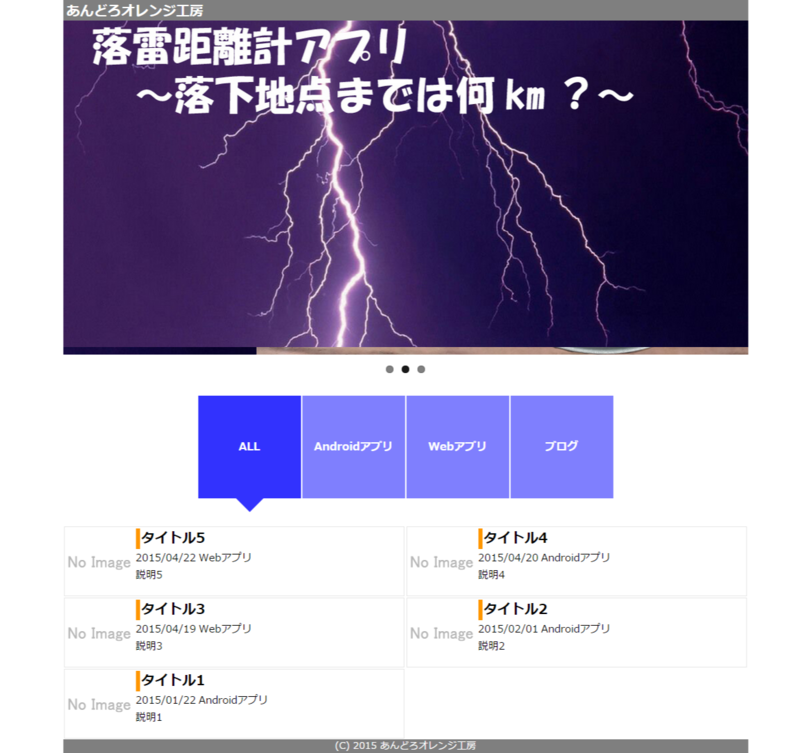
PC

タブレット

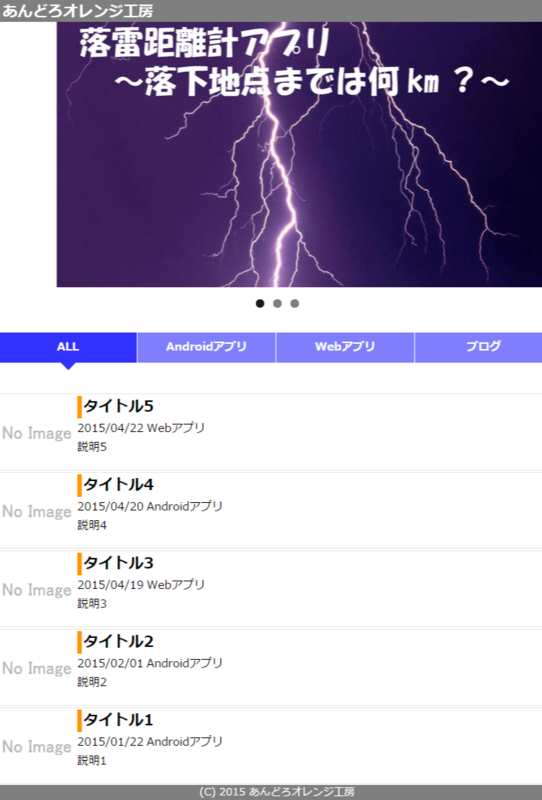
スマートフォン

スライドショーを実装しよう!
トップページにスライドショーがあると伝えたいことを視覚的に表現できるので、訪問者さんに真っ先に見てもらいたいものがあるときには非常に効果的です!
今回はFlexSlider2というものを使わせてもらいました!
jQuery1.11.1と組み合わせて使用してみましたが、特にこれといったバージョン互換の問題もなく動いてくれています。
Flexslider2読み込み
<script type="text/javascript" src="./js/lib/jquery.flexslider-min.js"></script>
javascript
<script type="text/javascript"> // 画像スライドショー $(window).load(function(){ $('.flexslider').flexslider({ animation: "slide", pauseOnAction: false, slideshowSpeed: 5000, controlNav: true, directionNav: false }); }); </script>
animation: 画像切り替えのエフェクトを指定できます。スライドショーにしたいので"slide"を指定します。
pauseOnAction: コントロールナビ(スライドショーの下の●)などの操作後に自動再生するかどうか。自動再生を有効にする場合はfalseを指定します。
slideshowSpeed: スライドショーの切り替わるまでの時間(ms)です。今回は5秒間隔なので5000を指定しました。
controlNav: コントロールナビ(スライドショーの下の●)を表示するかどうか。表示する場合はtrueを指定します。
directionNav: ディレクションナビ(スライドショー左右端に次の画像、前の画像を表示するための操作ボタン)を表示するかどうか。表示させる場合はtrueを指定します。
そのほかにもサムネ表示や動画貼り付けなどカスタマイズできます。
サムネ表示にすればフォトギャラリーなんかも作れそうですね!
HTML
<div class="flexslider"> <ul class="slides"> <li><a href=""><img src="./image/top001.jpg" /></a></li> <li><a href=""><img src="./image/top002.jpg" /></a></li> <li><a href=""><img src="./image/top003.jpg" /></a></li> </ul> </div>
4. CGI化
Webrickでテスト環境を作ろう!
Webrickを使うと簡単にWebサーバが作れるので、これを使ってローカルテストサーバを立てます。
ノートPC、ネットブックなどにRubyがインストールされていれば、USBフラッシュメモリにWebrick入れてどこでもCGI開発できて超便利!
メインで使用しているノートPCはWindows、持ち運び用に先日購入したネットブック"Aspire 1410"はLinuxなのでRubyスクリプトをそれぞれ作ってみました。
共通項目は設定(.conf)ファイルから読み込むようにしています。
Windows用スクリプト(WebrickServer_win.rb)
require 'webrick' PROFILE_NUM = 1 CGIINTERPRETER = "C:/Ruby22/bin/ruby.exe" # Rubyのインストールされている場所を指定。個々で変更が必要です。 include WEBrick module WEBrick::HTTPServlet FileHandler.add_handler('cgi',CGIHandler) end initFile = "WebrickServer.conf" hash = Hash.new File.open(initFile,'r'){|file| file.each{|line| elems = Array.new line.split('=').each{|e| elems << e.gsub(/\\/,'/').chomp unless e == nil } hash.store(elems[0],elems[1]) } } document_root = File.join(hash['DOCUMENTROOT']) ip_address = hash['IPADD_PROFILE' + PROFILE_NUM.to_s] port = hash['PORT'] cgi_interpreter = CGIINTERPRETER puts "*** Webrick Status ***" puts "Document Root : #{document_root}" puts "IP Address : #{ip_address}" puts "Port : #{port}" puts "CGI Interpreter : #{cgi_interpreter}\n\n" puts "*** Server Starting ***" s = HTTPServer.new( :BindAddress => ip_address, :Port => port, :DocumentRoot => document_root, :CGIInterpreter => "\"#{cgi_interpreter}\"" ) trap("INT"){ s.shutdown } s.start
Linux用スクリプト(WebrickServer_linux.rb)
#!/usr/bin/ruby require 'webrick' PROFILE_NUM = 1 CGIINTERPRETER = "/usr/bin/ruby" # Rubyのインストールされている場所を指定。個々で変更が必要です。 include WEBrick module WEBrick::HTTPServlet FileHandler.add_handler('cgi',CGIHandler) end initFile = "WebrickServer.conf" hash = Hash.new File.open(initFile,'r'){|file| file.each{|line| elems = Array.new line.split('=').each{|e| elems << e.gsub(/\\/,'/').chomp unless e == nil } hash.store(elems[0],elems[1]) } } document_root = File.join(hash['DOCUMENTROOT']) ip_address = hash['IPADD_PROFILE' + PROFILE_NUM.to_s] port = hash['PORT'] cgi_interpreter = CGIINTERPRETER puts "*** Webrick Status ***" puts "Document Root : #{document_root}" puts "IP Address : #{ip_address}" puts "Port : #{port}" puts "CGI Interpreter : #{cgi_interpreter}\n\n" puts "*** Server Starting ***" s = HTTPServer.new( :BindAddress => ip_address, :Port => port, :DocumentRoot => document_root, :CGIInterpreter => "\"#{cgi_interpreter}\"" ) trap("INT"){ s.shutdown } s.start
設定ファイル(WebrickServer.conf)
[Webrick] IPADD_PROFILE1=localhost IPADD_PROFILE2=192.168.11.100 PORT=8000 DOCUMENTROOT=www
ディレクトリ構成
WebrickServer_win.rb
WebrickServer_linux.rb
WebrickServer.conf
/www ←このディレクトリに作ったcgiファイルを入れます
上記のままWebrickサーバを起動すると自PC内のみでCGIの動作テストができます。
CGIはWebブラウザのアドレス枠に"http://localhost:8000"と入力し、アクセスするとこで確認できます。
ちなみに"WebrickServer.conf"のIPADD_PROFILE2をWebrickサーバ機のローカルIPアドレスに、"WebrickServer.rb"のPROFILE_NUMを2に変更してWebrickサーバを起動すると、LAN内のほかのPCからも確認できるようになります!
CGIでヘッダーとヘッダーを外部ファイル化しよう!
HTMLのヘッダーとフッターの部分をCGI外部ファイル化すると他の新しく作るページでも使い回しができるので便利です!
こんな感じで!
index.cgi
#!/usr/local/bin/ruby # -*- coding: utf-8 -*- require 'cgi' require 'kconv' require './rb/header' # ヘッダーファイルの読み込み require './rb/footer' # フッターファイルの読み込み print "Content-type: text/html\n\n" cgi = CGI.new header = Header.new({ :title=>"あんどろオレンジ工房", :keywords=>"Androidアプリ,Webアプリ,あんどろオレンジ工房", :description=>"Androidアプリの製作を行っている「あんどろオレンジ工房」のWebページです。実用系、おもしろ系をメインに作成しています。", :author=>"miz7maki", :language=>"ja" }) header.js ・ ・ ・ (以下略) ・ ・ ・ Footer.new
./rb/header.rb
#!/usr/local/bin/ruby # -*- coding: utf-8 -*- class Header def initialize(hash) print <<EOS <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <meta name="keywords" content="#{hash[:keywords]}"> <meta name="description" content="#{hash[:description]}"> <meta name="author" content="#{hash[:author]}"> <meta http-equiv="content-language" content="#{hash[:language]}"> <link rel="stylesheet" type="text/css" href="./css/lib/flexslider/flexslider.css" /> <link rel="stylesheet" media="screen and (min-width: 769px)" type="text/css" href="./css/style.css" /> <link rel="stylesheet" media="screen and (max-width: 768px)" type="text/css" href="./css/tablet.css" /> <link rel="stylesheet" media="screen and (max-width: 640px)" type="text/css" href="./css/smart.css" /> <script type="text/javascript" src="./js/lib/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="./js/lib/jquery.flexslider-min.js"></script> <link rel="shortcut icon" href="./icon/favicon.ico" /> <title>#{hash[:title]}</title> <script type="text/javascript"> EOS end def js print <<EOS // javascriptを記述 EOS end end
./rb/footer.rb
#!/usr/local/bin/ruby # -*- coding: utf-8 -*- class Footer def initialize print <<EOS <div id="footer"> (C) 2015 <a href="./">あんどろオレンジ工房</a> </div> </body> </html> EOS end end
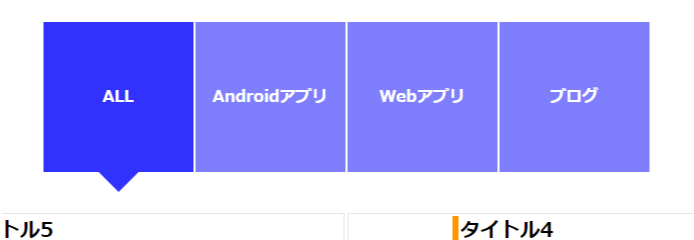
カテゴリ(ナビゲーション)表示

ALL、Androidアプリ、Webアプリ、それぞれクリックしたときにカテゴリ別にエントリー表示とともにナビゲーションをアクティブにしたかったので。
今回はjavascriptじゃなくてCGIで簡単に実装しました!
index.cgi
# ナビゲーション アクティブ表示 li = Array.new if cgi['ca'] == "android" then li = ['','class="active" ',''] elsif cgi['ca'] == "web" then li = ['','','class="active" '] else li = ['class="active" ','',''] end print <<EOS ・ ・ ・ <div class="category"> <ul> <li><a #{li[0]}href="./">ALL</a></li> <li><a #{li[1]}href="./index.cgi?ca=android">Androidアプリ</a></li> <li><a #{li[2]}href="./index.cgi?ca=web">Webアプリ</a></li> <li><a href="http://mizna.hatenablog.com/">ブログ</a></li> </ul> </div> ・ ・ ・ EOS
あとはやることやったらデバッグしようぜ!
とらいあんどえらー!でばっぐでばっぐ!( ゚∀゚)o彡°
5. レンタルサーバにアップロード
テスト用のcgiファイルを作りアップロードしてうまく動くか確認します。
サーバエラーが表示された場合は原因を探しましょう!
500エラーでよくあるのがcgiファイルやディレクトリのパーミッション間違え、Content-Type出力し忘れ、rubyパスの指定ミスです。
cgiファイルとディレクトリのパーミッションは755で動きました。
Content-Typeの出力に関してはrequire 'cgi'の後、CGI記述の前に以下のように書きましょう。
require 'cgi' print "Content-type: text/html\n\n" cgi = CGI.new
レンタルサーバでCGIを動かすためには実行パスを指定してあげる必要があります。
さくらインターネットのレンタルサーバの場合は"/usr/local/bin/ruby"にRubyがインストールされているので、以下のように書きました。
レンタルサーバによって実行ファイルのインストールされている場所が違うので確認しましょう!
#!/usr/local/bin/ruby require 'cgi'
エラーが解消できたら実際のcgiファイルにも適用してアップロードしましょう!
6. 動作確認
あとは動作確認しておかしなところがあればすかさずデバッグします。
コンテンツの一部が表示されなかったら「ページのソースを表示」や「要素を検証」などでどこで処理が躓いているのか、Webrick環境でテストして出力されたバックトレース(エラー出力)から何行目でどんなエラーが起きているのか確認してその部分を修正しましょう。
レンタルサーバだとエラーログファイルを書き出してくれるところもあるみたいですね!さくらレンサバもその形式でした!
あとは恒例のアレです。
さぁみんなで・・・
とらいあんどえらー!でばっぐでばっぐ!( ゚∀゚)o彡°
7. 結果
レスポンシブデザインでスマートフォンやタブレットにも対応!
応答時間も悪くはないんじゃないでしょうかね!
どこまでモバイルフレンドリーになったのかは謎です(マテ
8. 課題
- 簡単なCMS化
- Webコンテンツの盛り込み
- 更なるモバイルフレンドリーを目指す
久しぶりにブログ書けたと思ったら、なんか凄く長くなってしまい最後の方がグデグデになってしまいましたw
さすがに長文書くのはシンドイ!これも慣れなんでしょうかね!
それでは!ヾ( ´ー`)ノ

モバイルフレンドリーから始めるスマホSEO (渡辺隆広のSEO講座)
- 作者: 渡辺隆広
- 出版社/メーカー: 小鳥社
- 発売日: 2015/04/17
- メディア: Kindle版
- この商品を含むブログを見る
Androidアプリ「落雷距離計 ~落下地点までは何km?~」をアップデートしました!
アプリの紹介についてはこちら!mizna.hatenablog.com
今回のアップデートで以下を修正致しました。
修正箇所
- Ver.1.2.0 「結果を記録する」ボタン押下後、アプリが反応しなくなる不具合を修正致しました
- Ver.1.2.1 Android対応バージョンを4.0以上に変更致しました
ApacheCordovaアプリ第一段です。
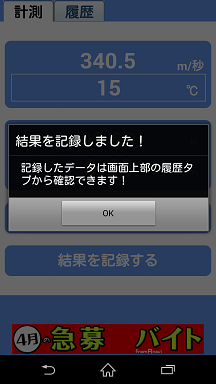
今回の不具合は「結果を記録する」ボタン押したときに表示されるAlertダイアログがアプリの処理を妨げているというものでした。
なのでjavascriptのalert関数の代わりにnavigator.notification.confirm関数を使って解消しています。
ついでに表示される文言もちょいと変えました。


あとは対応するAndroidのバージョンについては4.0以上に変更しています。
Android 2.x系、3.x系を使われている方はVer.1.2.0が最終バージョンになります。
正直、このAndroid対応バージョンの変更には迷ったのですが、今後の保守性も考えると実機テストが行えるAndroid4.x系以上にせざるを得ないというのが本音なのかもしれません。
ご要望があればAndroidの旧バージョンの対応も考えますのでコメントくださいませ!
さて、実はこのアプリ「落雷距離計 ~落下地点までは何km?~」は初リリース作品なのです。
「ちょっと便利」をモットーに作ってみました。
総ダウンロード数は500以上とめちゃくちゃうれしい!
もしよろしければ是非ダウンロードしてみてください!
ついでに評価をしてくださると嬉し泣きが止まらなくなります(マテ
落雷距離計 ~落下地点までは何km?~
有料版(¥100:広告非表示)
星より明るくスリーエフでこんな本を見つけてしまった
起業とかそのへんに興味が出てきたので、書籍を買いにスリーエフへ立ち寄りました。
ちなみにスリーエフは神奈川県を中心とした関東圏に生息(?)するコンビニです。
コンビニで専門書籍売ってるの!?と思われるかたも多いのではないかと思いますが、ここのコンビニはフロアの4分の1くらいが書籍コーナーになっているのです。
雑誌、漫画、小説、専門書籍と品揃えも良く、ほぼ本屋さんなのです。
周囲2kmに本屋がないので非常に重宝しています!
それはさておき、いつものように雑誌コーナーの品揃えを目で流すようにチェックしつつ奥の専門書籍コーナーに辿り着くと最初に目に入ってきたのがこの本です。

- 作者: 迫ミサキ,セブン‐イレブンジャパン
- 出版社/メーカー: 宝島社
- 発売日: 2014/09
- メディア: 単行本
- この商品を含むブログ (3件) を見る
Σ( ̄口 ̄;)!?
思わず店員さんの制服を確認しそうになりましたw
一応セブンイレブンって競合他社なんですよね!
ちなみにこの書籍の漫画じゃない方もおいてありました。
スリーエフさん、めちゃくちゃフレンドリーなんですね!
私もこの器の広さを見習いたいです!
結局、この本は買わなかったのですが、経営関連のコーナーに自分にぴったりなものがあったので購入してみました。
これです。

- 作者: 中野裕哲
- 出版社/メーカー: 西東社
- 発売日: 2013/11/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
起業や経営の知識は皆無に等しいので、基本的なことから学べそうなのでこの本にしました。
この書籍は開業、運営、経理、税金について書かれています。
最初のほうは各事業種ごとにおおよそ起業にどのくらいの資金が必要になるのか、メリット・デメリット、提出する書類一覧表や税金申告・納付カレンダーなど、これから起業する方や興味のある方には非常にわかりやすい内容になっています!
本章に入ると経営に必要なことがかなり詳しく書かれてあるので、ある程度知識がある方も一度読んでみてもいいかもしれません。
はじめてという方は初心者教本になりますし、既に開業されている方でも基礎的な部分の見直しができるのではないでしょうか!
興味のある方は是非手にとって立ち読みして読んでみてください!
それでは!ヾ( ´ー`)ノ
レスポンシブデザインをかじってみた

前回から日数が経ってしまいましたが、今回は今つくりなおしているWebサイトについて書いてみます。
最近はWordPressなどのCMS(コンテンツマネージメントシステム)がWebサイト運営の主流になっています。
確かにCMSを使うとブログやWebサイトの管理は簡単、デザインテンプレートなんかも色々な方が有志で作って公開してくれていて自分でWebデザインする必要がないです。
プラグインを利用すればセキュリティやSEOなど、機能面の拡張だって簡単にできてしまいます。
しかし!
一度は触ったことのあるWordPressですが、いちからWebサイト構築するのも結構勉強になるんじゃないかと思うんですよね!
特に最近だとPCとスマートデバイス両方に対応できるWebサイト作り、レスポンシブデザインの知識って身につけておきたいので、いろんなサイトを参考に自分なりにやてみることにしました!
レスポンシブデザインをかじってみた
レスポンシブデザインの手法としてメジャーなものとしては、”メディアクエリ”を利用する方法があります。
メディアクエリとは画面サイズや向きによってCSSを切り替えることができる機能です。CSSのバージョン3から実装されました。
例えば、PCやスマートデバイスからの閲覧を想定した場合、おおまかにPC・タブレット・スマートフォンの3つにCSSを分けるとします。
それぞれの画面サイズの閾値を決めてあげ、そこを超えるとCSSが自動で切り替わるようになります。
今回は以下のように設定しています。
画面サイズ
769px以上・・・style.css(PC)
641~768px・・・table.css(タブレット)
640px以下・・・smart.css(スマートフォン)
HTMLヘッダでCSSファイルの振り分けをする場合は以下のように記述します。
<link rel="stylesheet" media="screen and (min-width: 769px)" type="text/css" href="./css/style.css" /> <link rel="stylesheet" media="screen and (max-width: 768px)" type="text/css" href="./css/tablet.css" /> <link rel="stylesheet" media="screen and (max-width: 640px)" type="text/css" href="./css/smart.css" />
あとは各CSSファイルをいじっていくだけです。
こんな感じになります。
http://andorange.sakura.ne.jp/
ウィンドウサイズを伸ばしたり縮めたりすると表示されるデザインが自動で切り替わります。便利ですね!
メディアクエリを利用したレスポンシブデザインの良いところはデバイスごとにページを作成する必要がないので、先にデザインさえ決めてしまえば、あとはPC、タブレット、スマートフォン兼用の一つのファイルに手を加えていけばOKです!
ある程度はできてきてはいるのですが、今までに何度か大きくデザインを変更しています。
というのはブログ主が結構な面倒くさがり屋なので、ちゃんとしたモックアップ作ってないんですよねw
ノートに思いついたデザインを殴り書きくらいしかしてないです。
趣味程度なのでこれでもいいのですが、できれば先にちゃんとしたモックアップ、ワイヤーフレームは作っておきたいですね!
近いうちにそっち系のお役立ちツールもご紹介しようと思います!
それでは!ヾ( ´ー`)ノ

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (3件) を見る
![[Haswell Refresh搭載] Windows7 Pro /Intel Core i7 4790 /8GB /2TB(HDD) /240GB(SSD) /GeForce GTX960 /H97チップ /SHA-T28-B-V3 [BTOパソコンのVSPEC] [Haswell Refresh搭載] Windows7 Pro /Intel Core i7 4790 /8GB /2TB(HDD) /240GB(SSD) /GeForce GTX960 /H97チップ /SHA-T28-B-V3 [BTOパソコンのVSPEC]](https://images-fe.ssl-images-amazon.com/images/I/41SDOFXf3%2BL._SL160_.jpg)