「もくじ作成サービス -Ankooh あんこう-」に背景画像をつけてみた!
今回はブログ記事やWebページ用に目次を作成、HTMLコードを生成できるWebサービス「あんこう」の背景画像についてです。
私が他のWebサービスを利用するときは機能面や利便性だけでなく、見た目なんかも気になってしまうんですよね。
簡単に例えば、こんなWebページを想像してみてください。
背景が黒に対して文字が黒に近いグレーだったりすると文字が見づらくて読む気がなくなってしまったりしませんか?
逆に背景と文字の色が補色(反対の色)だと目が痛くなったり、読むことに集中できなく大切な部分を読み過してしまったりしますよね?
あとは真っ白のページに文字しか書いていないというのも飽きてしまうかもしれません。
なので、見やすい、飽きさせないというのもWebサービスには必要不可欠なことなんじゃないかなと思うんですよね!(今更かっ
そんなわけで今回は自分が作っているWebサービスに背景をつけてみました!
ババーン!!

この背景画像はなんぞやΣ( ̄□ ̄;)!?
元写真:

「あんこう」=「海」+「発光」のイメージからこの写真を選びました。特に深い意味はありません(ぇ
背景画像になりそうな綺麗な写真ないかなーと以前撮った写真をあさっていたら出てきた一品です。
確かコンデジ(Canon PowerShot SX510 HS)を購入して間もないときに江ノ電が撮りたくなって腰越に行ったときのものです。
線路沿いに謎のLED発光板が設置されていてピカピカ光っていて綺麗だったのを思い出します。

上の写真で江ノ電のちょい左にある青いヤツです。
確かこれは電車の接近を知らせる信号だったと思います。電車が接近するとLEDの点滅が早くなります。
腰越付近は民家の合間を江ノ電が通っているので、見通しもあまりよくないですし、人も線路内に立ち入ることが多いのです。というよりかは線路を渡らないと家に戻れない、玄関を出たら目の前が線路になっている家もあったはずです。
なんというか、自分の知らないものを探しに行くのは結構楽しいものですね!
なんだか話が脱線してしまいましたが、この背景に直接コンテンツを上乗せしても見にくくなるので、背景とコンテンツの間に黒半透明レイヤーを一つ挟んで文字色は白にしています。
さて、「もくじ作成サービス -Ankooh あんこう-」の案件に関してですが、そろそろクローズしたいと思います。
はてな記法出力に対応させようと思ったのですが、ページ内リンクの部分がどうしてもHTMLになってしまうので、それならいっそうのことHTML出力のみでもいいんじゃないかな?と。
あとやることとしては使い方説明をもう少しわかりやすく書くことでしょうか。
今度改めて書きなおしたいとおもいます。
それでは!ヾ( ´ー`)ノ

Canon デジタルカメラ PowerShot SX510 HS 広角24mm 光学30倍ズーム PSSX510HS
- 出版社/メーカー: キヤノン
- 発売日: 2013/08/29
- メディア: Camera
- この商品を含むブログ (5件) を見る

【Amazon.co.jp限定】Transcend SDHCカード 32GB Class10 UHS-I対応 (最大転送速度90MB/s) 無期限保証 TS32GSDHC10U1E (FFP)
- 出版社/メーカー: トランセンド・ジャパン
- メディア: Personal Computers
- この商品を含むブログを見る
「お金持ちになるのは、どっち!?」書籍を読んでみて個人的な感想
この手の書籍は既に何冊も出版されて既読な方も多いかもしれませんが、お恥ずかしい話で私はこれが初めてです。
今まで個人事業やフリーランスにあまり興味を持っていなかったというのもあります。
最近になって自分でも生産した何かで他の方の役立てたい、かつそれによる収入を得る流れを作り、それを本業にできたら幸せだろうな、と考え始めました。
そういった心境もあって、お金にまつわる書籍を購入してみたくなった訳です。
手軽に読めそうですし、何よりお金持ちになる人の行動心理に興味があったというのもあります。
この書籍とは散髪帰りで寄り道したBook○ffでの出会いました(ガクッ

お金持ちになるのは、どっち! ? 大富豪3000人から学んだお金のルール
- 作者: 田口智隆
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/01/30
- メディア: 単行本
- この商品を含むブログを見る
お金持ちになる人、なれない人の行動心理をわかりやすく説明してくれています。
が、しかーし!個人的にツッコミ入れたいところもあります!
江頭2:50ほどではないですが「お前に一言もの申す!」的なやつでしょうか(ネタが古いって?(∩゚д゚)アーアーきこえなーい
そんなわけで田口智隆著「お金持ちになるのは、どっち!?」を読んだ感想を書いてみます!
もくじ
- 傘を買うなら500円の傘?それとも10,000円の傘?
- お金をおろすならコンビニ?それとも銀行?
- コンビニでの支払いは現金?それとも電子マネー?
- 予定管理はアナログ手帳?それともスマホアプリ?
- 1駅分移動するなら徒歩?それともタクシー?
傘を買うなら500円の傘?それとも10,000円の傘?
豪雨で急いで会社に戻らないといけないときにコンビニの500円の傘と百貨店の10,000円の傘、どちらを買いますか?という掲題です。10,000円の傘を買うという方のほうが将来お金持ちになりやすいとのことです。
ぱっと見でそうだろうなーと予想はつきました。
10,000円の傘のほうが丈夫で何年も使い続けられる(?)からでしょう。
その場の安さで判断せず、長く使うものであれば質のいいものにしたほうが気分もいいですし、長持ちするし日割り計算すると安くなるよーってことじゃないでしょうか。
ツッコミ
まず、急いで会社に戻らないといけないときに百貨店に入ってのんびり傘を選んでいる時間があるのでしょうか!?
一般庶民の私だと10,000円の傘買うのであれば慎重に選ぶでしょうからそれなりの時間かかってしまいますね(゚д゚;)
あと、自分なら5,000円前後ぐらいの折り畳み傘を買って携帯しておきます。
おそらく、外にいるときにまた同じような状況になることもあるでしょうから、毎回10,000円の傘買うのもどうかと思いますし!
お金をおろすならコンビニ?それとも銀行?
スポンサーリンク
私はコンビニATM派ですね!
というのも近くに自分の口座を作っている三井住友銀行の支店がないだけですがw
そしてATMからお金をおろすといつも手数料108円ほどかかります。
一週間に一度くらいのペースでお金をおろしているので、一ヶ月で432円、一年で5,184円の手数料がかかっているわけですね!ちょっともったいないですね!
新生銀行だとコンビニATM手数料が0円だそうです。
これは是非口座を作っておきたいですね!
ツッコミ
最近新手の偽銀行からの迷惑メールが流行ってきているようです。ご注意を!gin-kei.hatenablog.com
迷惑メールの文章を見ると日本語がおかしくて思わず笑ってしまいますw
迷惑メール上のリンクは絶対にクリックしないように!
コンビニでの支払いは現金?それとも電子マネー?
電子マネーであれば買い物もスムーズにできて、本人や店員さん、後ろで並んでいる方へのタイムロスも減り、みんながWin-Winの関係になりますよー、というものでした。私も最近、楽天Edyを使ってみていますが、現金で支払うよりも断然早いですね!
とくにお昼間はコンビニが混むところは結構多いんじゃないかと思いますが、並んで待つ時間は本当に長く感じますね!
そんなときに前に並んでいた方が素早く済ませてくれると、ちょっと気分が良くなります!
ツッコミ
電子マネーで支払うときにちょっと面倒なのが、ポイントカードも別途財布から出さないといけないところですね!
楽天Edyのカードタイプのものであればいいのですが、スマートフォンアプリだったりすると片手が携帯で塞がってしまうので、財布からポイントカード出すのに手間取ってしまいます!(自分だけでしょうか・・・
ちなみに、楽天Edyだと一社だけポイントカード(Tポイント、楽天スーパーポイント、Pontaなど)連携ができ、支払いと同時にポイントが貯まるようにできるようです。
予定管理はアナログ手帳?それともスマホアプリ?
スポンサーリンクアナログ手帳のほうが何度でも見直しができて誰といつ会ったのかがわかる、とあります。
確かにアナログ手帳のほうが書き込むときの自由度が高いので使い方次第では、見直しても分かりやすい、誰といつ会ったかわかるかもしれません。
お金持ちになる人は手帳を振り返りのツールとして使うのはなるほどと思います。
ツッコミ
私もアナログ手帳を使っていますが、そろそろデジタルな手帳に切り替えようかなと思っています。
なぜならばキーワード検索機能が非常に便利だからです。
GoogleカレンダーやiCalには検索機能があるので、いつどこでだれとなにをしたのかさえ記入しておけば検索で引っ掛けることができます。
あとはアナログ手帳だと何年分もの手帳を持ち運ぶのは非常に困難です。
GoogleカレンダーやiCalであればPCやスマートフォンと同期できるので、いつどこにいても過去のスケジュールやイベントを確認できます。
なので、どちらかというとお金持ちになる人は手帳をうまく使うということではないでしょうか!
1駅分移動するなら徒歩?それともタクシー?
お金持ちになる人は健康のことを考えて生活に運動する機会を作っている、健康管理を大切にしているというのは納得です。生活習慣病になってしまっては生活に制限ができてしまい、食べたいものが食べられず、やりたいこともできず、生きている心地がしないでしょう。
また、定期的に通院しないといけない場合はビジネスの相手と都合が合わなくて面会の機会を失ってしまう、治療費で悩まされるなど。
そんな状態でお金持ちになってもまったくもってうれしくないでしょうね。
納得です。
私も空いているときは散歩しよう・・・。
ツッコミ
例え話として「時間があるときは1駅分移動するなら徒歩?それともタクシー?」という内容ですが、想像するのに苦しみますw
おそらく山手線のことを言っているのではないかと思いますが、どの路線なのかは明記されていないので読者は最寄の電車の駅を想像して考えてしまうでしょう。
最寄ではないですが、例えば「JR東海道線」の「品川 - 川崎」間を歩くとすると・・・
距離:13.1km
時間:徒歩 約2時間40分
このくらいかかってしまうわけですねι(´Д`υ)
一区間の徒歩時間が10~30分くらいならまだしも、いくら時間があるといっても2時間以上かかるようでは生活の習慣として取り入れるのは厳しいです!
長く続かないですよ、きっと!
ちょっとした屁理屈になってしまいそうですが、人それぞれ連想するものが違うので、「この路線のこの区間は歩くと約○○分くらいだから歩けなくはない距離です。あなたならどうしますか?」ぐらい書いてもらえるとわかりやすいと思います(´ε`;)
そんな感じで読んでみましたが、今回の記事に書いた内容はごく一部です。
私でも読めるくらいの本なので、何も考えずに是非読んでみてください!
おそらく忙しい方でも簡単に読み流せるように書かれているので、何も考えずに是非読んでみてください!(重要なことなので(ry
私みたいにツッコミいれるのも面白いですけどねw

お金持ちになるのは、どっち! ? 大富豪3000人から学んだお金のルール
- 作者: 田口智隆
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/01/30
- メディア: 単行本
- この商品を含むブログを見る
それでは!ヾ( ´ー`)ノ
もくじ作成サービス -Ankooh あんこう- に各種機能を追加!βテストから通常稼動へ!
今回は"もくじ作成サービス -Ankooh あんこう- "の主機能部分を実装しました。

もくじ作成サービス -Ankooh あんこう- βテスト版 @あんどろオレンジ工房
もくじ
アンカー埋め込み機能
「今更かっ!」とツッコミいれたくなりますが・・・(∩゚д゚)アーアーきこえなーい
アンカー欄に任意の半角英数字を入力することで、アンカー(ページ内リンク)を埋め込むことができます。
例えば、項目欄に「テスト1」、アンカー欄に「test1」と入力すると、生成されるコードは以下のようになります。
<ul> <li><a href='#test1'>テスト1</a></li> </ul> <h2 id='test1'>テスト1</h2>
また、アンカー欄に「http://」から始まるURLを入力することで外部リンクを埋め込むことができます。この場合はページ内リンクではないので、<h2>タグの見出しは生成されません。
例えば、アンカー欄に「test1」の代わりに「http://andorange.sakura.ne.jp/」と入力すると、生成されるコードは以下のようになります。
<ul> <li><a href='http://andorange.sakura.ne.jp/'>テスト1</a></li> </ul>
ちなみにアンカー欄が空欄の場合はページ内リンクなしの普通のリスト形式で生成されます。
<ul> <li>テスト1</li> </ul> <h2>テスト1</h2>
リスト追加機能
スポンサーリンク
「項目を追加する」ボタンを押すと、リストが追加されます!
リストが3つだけじゃ足りない!という方はこのボタンを多用しましょう!

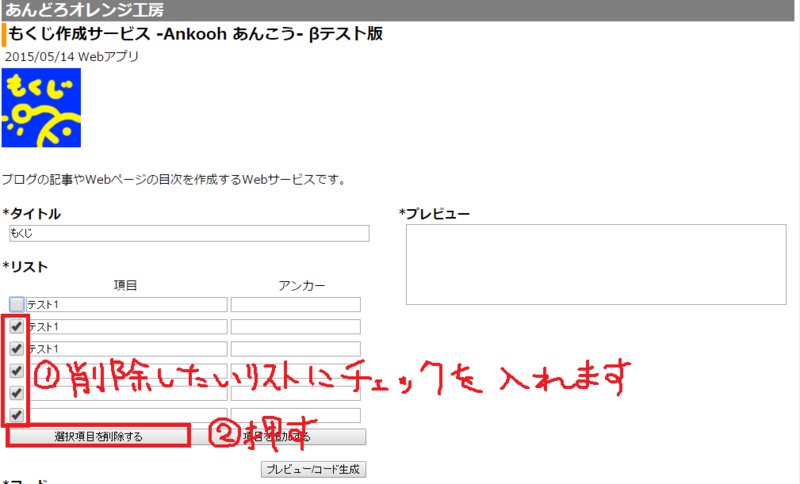
リスト削除機能
不要なリストは削除したくなりますよね?そんなときには削除したいリストにチェックを入れて「選択項目を削除する」ボタンを押しましょう!

これで不要なリストは削除されます!

今回で"もくじ作成サービス -Ankooh あんこう- "のメイン部分が完成しましたので、βテストは終了して通常稼動に移ります(ただ単に本番機でのちょっとしたテストなだけなので・・・
今後も思いついた機能を実装していく予定です。
はてな記法でコード出力や番号リスト表示などのオプション機能なんかもあると便利そうですよね!
もしよろしければお使い下さい!
それでは!ヾ( ´ー`)ノ
Webサービス"あんこう"の不正入力対策っぽいことをしてみた
目次作成サービス -Ankooh あんこう- βテスト版 @あんどろオレンジ工房
前回の記事でβテスト版をリリースした"目次作成サービス -Ankooh あんこう-"ですが、今回はフォームの不正入力対策っぽいことをしてみました!
といっても大したことはやっておらず、"あんこう"のページ内にあるフォームにscriptタグやinputタグが入力されたときに<や>を&lt;、&gt;に置き換えるようになってます。
ページロードが必要なCGIやPHPアプリだとフォームにCGI言語やPHPスクリプトが入力されたときの不正入力チェックをしないといけないのですが、今回作っているのはjavascriptのみで動作するアプリなのでHTMLタグの対策をすれば良いわけです。
"あんこう"のページ生成にはCGIを使ってますが、動的コンテンツの部分はjavascriptのみで構成しています。埋め込み式のeRuby、SSIなどは使ってないですよ!
改良前

フォームに入力したjavascriptのalert関数が見事に動いているのがわかります。
(’ω’)うわああああ!
改良後

フォームにscriptタグとinputタグを入力された場合は自動的にタグの<と>を&lt;と&gt;に置換するようにしました。
これならjavascriptの実行を防ぎつつ、もくじの項目として<script~を挿入したいというときにも対応できそうですね!
コード
今回はバリデーションチェック用に関数を定義して使いまわしています。
function valCheck(value){ if(value.match(/\w*<\/*\s*(script)\s*/ig) || value.match(/\w*<\s*(input)\s*/ig)){ value = value.replace(/</ig,"<").replace(/>/ig,">"); } return value; }
使用方法は至って簡単!
フォームから取得したパラメータにvalCheck関数を噛ませるだけです!
var valTitle = valCheck($(':text[name="title"]').val()); var output1 = "<h2>" + valTitle + "</h2>\n";
今のところフォーム入力に自由度があったほうが使う側としては便利かと思うので、HTMLタグの入力を規制したりはしない方針でいこうかと思います!
というのは、自分が使うときに非常に不便だったりするのでw
それでは!ヾ( ´ー`)ノ
2015/05/22追記
考えてみたところ、HTMLの要素からjavascriptの処理できてしまうので、念のためHTMLタグは規制しておきます。
function valCheck(value){ value = value.replace(/</ig,"<").replace(/>/ig,">"); return value; }
アンカーに関しては別途入力フォームを設ける予定なので、ページ内リンクの#~や外部リンクのhttp://は専用フォームに入力するようにします!
目次作成サービス -Ankooh あんこう- βテスト版 公開!
おはこんばんは、いつかのみずなです。
ブログ記事の目次を作成できるWebサービスを密かに作っていましたが、ついにβテスト版公開致しました!
目次作成サービス -Ankooh あんこう- βテスト版 @あんどろオレンジ工房
以前の記事で(個人的に)こんなWebサービスあったら便利だなぁ、なんて考えていた「ページ内リンク作成ツール」の試作機です。mizna.hatenablog.com
命名!もくじあんこうβトロピカルテストタイプマークツー!! ←ちょっと遊んでみたかっただけですw
と言うのは冗談で、Webサービス名は「目次作成サービス -Ankooh あんこう-」です。
由来はHTMLの"アンカー"タグから付けました。
残念ながらまだ目的のアンカー生成が未実装なのですが、将来的には実装します。
いえ、実装させます!
もしよろしければ、遊んでみてください!
使い方
使い方は至って簡単です。

「タイトル」に目次の見出し、「項目」にはブログの記事に見出しとして表示させたい項目を入力し、「プレビュー/コード生成」ボタンを押下します。

右側にプレビュー表示、下にHTMLコードが生成されます。
このHTMLコードはコピーしてブログの記事編集フォームに貼り付けることで、手間をかけずに簡単に目次が作れます!
今後の課題
- もくじ項目 追加・削除機能作成
- アンカータグ 生成機能作成
- Webページトップ画面のスライドショーに載せるキャッチコピー考える、作る
まだまだ作り込みが甘いので少しずつ"使えるもの"にしていきます!

FCSJapan 鍋用あんこうカット加工済み (肝入) 1p(1kg)
- 出版社/メーカー: FCSJapan
- メディア: その他
- この商品を含むブログを見る