はてなブログにナビゲーションメニューを追加してみた!
スポンサーリンク
前回の記事「ブログをはじめたあの頃、"はてなブログpro"にしようか迷っていた3つの理由 - 水菜巻のメモ的ななにか。」でナビゲーションメニューを付けてみたい!って書いていましたが、早速やってみたの巻。
今更かよっ!と言いたいところですが、今更なんですo...rz
実は他の方がやっているのを見て前々からいいないいなと思っていたところでしたヾ( ´ー`)ノ
マネー報道 MoneyReport
格安スマホ SIMで節約生活^^
スキナモノート
便利かつ見た目もグッドですよね!
今回は簡単に自力でゴリゴリ書いてみました!
入れ子式サブカテゴリ表示にはしていないのですが、追々そんな風にできたらいいですね!
あと背景画像の素材の味(?)を活かしたかったのでメニューは透過処理しています。
こんな感じになりました( ̄▽ ̄;)
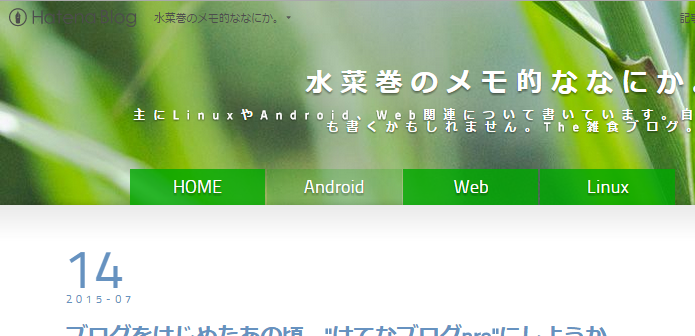
スクリーンショット
PC版

スマホ版

メニューボタンタップ時

スクリプト
PC版
HTML
<ul class='navi'> <li><a href='http://mizna.hatenablog.com/'>HOME</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Android%E3%82%A2%E3%83%97%E3%83%AA%28%E8%87%AA%E4%BD%9C%29'>Android</a> </li> <li><a href='http://mizna.hatenablog.com/archive/category/Web%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9'>Web</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Linux'>Linux</a></li> </ul>
[デザイン] - [カスタマイズ] - [ヘッダ]でHTMLコードを挿入しました。
こちらは何も考えずにリストでシンプルに。
CSS
.navi { width:100%; height: 30px; list-style: none; text-align: center; font-size: 20px; margin-bottom: 10px; } .navi a { color:#fff; } .navi li { width: 150px; float:left; line-height:40px; background-color: rgba(0,169,0,0.8); margin: 0 1px; } .navi li:hover { background-color: rgba(0,169,0,0.2); } .navi li a { display: block; text-decoration: none; } #top-box { color: #fff; margin-top: 10px; } #top-box a { color: #fff; }
[デザイン] - [カスタマイズ] - [デザインCSS]でスクリプトを追加しています。
リストの背景を通常時80%、マウスオーバー時20%で透過するようにしました。
rgba()の行で警告マークでますが、css的には問題ないはずです。
スマホ版
HTML + javascript + CSS
<style type="text/css"> <!-- #navi_btn { position: absolute; float: right; top: 50px; right: 10px; font-size: 40px; color: rgba(0,0,0,0.2); line-height: 30px; padding: 0 4px; z-index: 10; } #navi_sp { position: absolute; float: right; top: 30px; right: 0; width: 100%; display:none; z-index: 5; } #navi_sp li { list-style: none; color: #fff; line-height:40px; background-color: rgba(0,0,0,0.7); text-align: center; border-bottom: 1px solid rgba(255,255,255,0.6); } #navi_sp li:nth-child(1) { line-height:40px; font-size: 20px; background-color: rgba(0,0,0,0.8); } #navi_sp li:last-child { text-align: left; padding-left: 10px; font-size: 12px; } #navi_sp li:hover { background-color: rgba(0,0,0,0.4); } #navi_sp li:hover:nth-child(1) { background-color: rgba(0,0,0,0.8); } #navi_sp li a { display: block; text-decoration: none; color: #fff; } //--> </style> <script type="text/javascript"> var flag = false; function toggle(){ if(flag == false){ $("#navi_sp").css("display","block"); $("#navi_btn").html("×"); $("#navi_btn").css("color","#fff"); flag = true; }else{ $("#navi_sp").css("display","none"); $("#navi_btn").html("≡"); $("#navi_btn").css("color","rgba(0,0,0,0.2)"); flag = false; } } </script> <div id='navi_btn' onclick='toggle();'>≡</div> <ul id='navi_sp'> <li>Menu</li> <li><a href='http://mizna.hatenablog.com/archive/category/Android%E3%82%A2%E3%83%97%E3%83%AA%28%E8%87%AA%E4%BD%9C%29'>Android</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Web%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9'>Web</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Linux'>Linux</a></li> <li><a href='http://mizna.hatenablog.com/'><< HOME</a></li> </ul>
[デザイン] - [スマートフォン] - [ヘッダ]でjavascript,CSSともにHTML内に埋め込んでみました。
上記PC版の[デザインCSS]内に記述するのもアリなのですが、スマートフォンの時だけスクリプト読み込むようにしてPC版で少しでも負荷減らしたかったのでこうしました。
javascriptではメニューボタンをトグルスイッチでメニュー表示のON/OFFできるようにしています。
CSSでは背景色の透過やメニューリストの行幅などの調整をしています。
まとめ
ナビゲーションメニューバーの追加ができました。
これによりカテゴリごとに記事を探すのが楽になりました。
しかしながら、入れ子式サブカテゴリ表示だともっと便利ですから、今後できればサブカテゴリ表示の方もつくっていきたいところです。
あと、「自分もやってみたい!」という方はこんなのでよければ参考にしてやってください!
その際は各自、自分のブログにフィットするようにCSSやHTMLの修正をお忘れなく!
そんでは!ヾ( ´ー`)ノ

- 出版社/メーカー: 明治
- メディア: 食品&飲料
- この商品を含むブログを見る