はてなブログにナビゲーションメニューを追加してみた!
前回の記事「ブログをはじめたあの頃、"はてなブログpro"にしようか迷っていた3つの理由 - 水菜巻のメモ的ななにか。」でナビゲーションメニューを付けてみたい!って書いていましたが、早速やってみたの巻。
今更かよっ!と言いたいところですが、今更なんですo...rz
実は他の方がやっているのを見て前々からいいないいなと思っていたところでしたヾ( ´ー`)ノ
マネー報道 MoneyReport
格安スマホ SIMで節約生活^^
スキナモノート
便利かつ見た目もグッドですよね!
今回は簡単に自力でゴリゴリ書いてみました!
入れ子式サブカテゴリ表示にはしていないのですが、追々そんな風にできたらいいですね!
あと背景画像の素材の味(?)を活かしたかったのでメニューは透過処理しています。
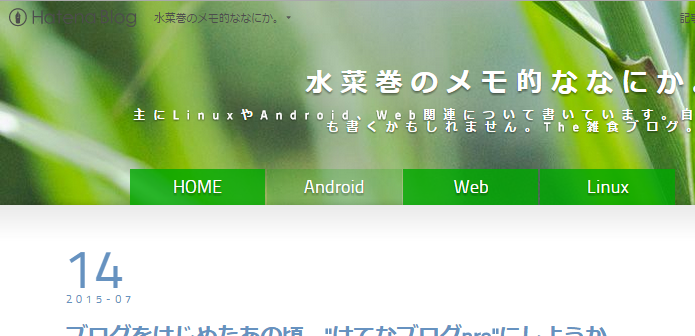
こんな感じになりました( ̄▽ ̄;)
スクリーンショット
PC版

スマホ版

メニューボタンタップ時

スクリプト
PC版
HTML
<ul class='navi'> <li><a href='http://mizna.hatenablog.com/'>HOME</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Android%E3%82%A2%E3%83%97%E3%83%AA%28%E8%87%AA%E4%BD%9C%29'>Android</a> </li> <li><a href='http://mizna.hatenablog.com/archive/category/Web%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9'>Web</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Linux'>Linux</a></li> </ul>
[デザイン] - [カスタマイズ] - [ヘッダ]でHTMLコードを挿入しました。
こちらは何も考えずにリストでシンプルに。
CSS
.navi { width:100%; height: 30px; list-style: none; text-align: center; font-size: 20px; margin-bottom: 10px; } .navi a { color:#fff; } .navi li { width: 150px; float:left; line-height:40px; background-color: rgba(0,169,0,0.8); margin: 0 1px; } .navi li:hover { background-color: rgba(0,169,0,0.2); } .navi li a { display: block; text-decoration: none; } #top-box { color: #fff; margin-top: 10px; } #top-box a { color: #fff; }
[デザイン] - [カスタマイズ] - [デザインCSS]でスクリプトを追加しています。
リストの背景を通常時80%、マウスオーバー時20%で透過するようにしました。
rgba()の行で警告マークでますが、css的には問題ないはずです。
スマホ版
HTML + javascript + CSS
<style type="text/css"> <!-- #navi_btn { position: absolute; float: right; top: 50px; right: 10px; font-size: 40px; color: rgba(0,0,0,0.2); line-height: 30px; padding: 0 4px; z-index: 10; } #navi_sp { position: absolute; float: right; top: 30px; right: 0; width: 100%; display:none; z-index: 5; } #navi_sp li { list-style: none; color: #fff; line-height:40px; background-color: rgba(0,0,0,0.7); text-align: center; border-bottom: 1px solid rgba(255,255,255,0.6); } #navi_sp li:nth-child(1) { line-height:40px; font-size: 20px; background-color: rgba(0,0,0,0.8); } #navi_sp li:last-child { text-align: left; padding-left: 10px; font-size: 12px; } #navi_sp li:hover { background-color: rgba(0,0,0,0.4); } #navi_sp li:hover:nth-child(1) { background-color: rgba(0,0,0,0.8); } #navi_sp li a { display: block; text-decoration: none; color: #fff; } //--> </style> <script type="text/javascript"> var flag = false; function toggle(){ if(flag == false){ $("#navi_sp").css("display","block"); $("#navi_btn").html("×"); $("#navi_btn").css("color","#fff"); flag = true; }else{ $("#navi_sp").css("display","none"); $("#navi_btn").html("≡"); $("#navi_btn").css("color","rgba(0,0,0,0.2)"); flag = false; } } </script> <div id='navi_btn' onclick='toggle();'>≡</div> <ul id='navi_sp'> <li>Menu</li> <li><a href='http://mizna.hatenablog.com/archive/category/Android%E3%82%A2%E3%83%97%E3%83%AA%28%E8%87%AA%E4%BD%9C%29'>Android</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Web%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9'>Web</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Linux'>Linux</a></li> <li><a href='http://mizna.hatenablog.com/'><< HOME</a></li> </ul>
[デザイン] - [スマートフォン] - [ヘッダ]でjavascript,CSSともにHTML内に埋め込んでみました。
上記PC版の[デザインCSS]内に記述するのもアリなのですが、スマートフォンの時だけスクリプト読み込むようにしてPC版で少しでも負荷減らしたかったのでこうしました。
javascriptではメニューボタンをトグルスイッチでメニュー表示のON/OFFできるようにしています。
CSSでは背景色の透過やメニューリストの行幅などの調整をしています。
まとめ
ナビゲーションメニューバーの追加ができました。
これによりカテゴリごとに記事を探すのが楽になりました。
しかしながら、入れ子式サブカテゴリ表示だともっと便利ですから、今後できればサブカテゴリ表示の方もつくっていきたいところです。
あと、「自分もやってみたい!」という方はこんなのでよければ参考にしてやってください!
その際は各自、自分のブログにフィットするようにCSSやHTMLの修正をお忘れなく!
そんでは!ヾ( ´ー`)ノ

- 出版社/メーカー: 明治
- メディア: 食品&飲料
- この商品を含むブログを見る
ブログをはじめたあの頃、"はてなブログpro"にしようか迷っていた3つの理由
今回は以前、はてなブログproにしようか迷っていたときのことを書いておこうと思います。
たしかあの頃ははてなブログ無印の機能面でもの足りなさを感じていてproに切り替えた記憶があります。
大きく分けて3つの理由がありました。
はてなブログproに切り替えた理由
写真のアップロード制限が緩和できる!
自分の書く日記は写真やスクリーンショットがわりかし多いため、必然的にはてなフォトライフの使用量が増えていきます。
はてなフォトライフ(無料版)の使用量は300MBとちょっと少ないです。
はてなブログproにするとはてなフォトライフの使用量が3GB/月になるので凄くそそられます。
それでいて全体のディスク保存量の制限はないので、写真やスクリーンショットの保存がいくらでもできてしまいます。このサービス太っ腹!
これなら心置きなくPCやスマホから写真のアップロードができそうですね!
ブログデザインの修正できる!
ブログのデザインテンプレートの変更はできます。
しかし、コラムの幅などの細かい調整、ヘッダやフッタ部分のコンテンツ挿入、スマホ用デザインの変更(javascriptやcss追記など)ができないため、はてなブログ無印のままだとちょっと自由度が足りない感じがします。
はてなブログproにすることでそういった部分の編集ができるようになります!
私の場合はPC用とスマホ用でそれぞれヘッダ部分にナビゲーションメニューを入れたいなと思っているところです。
PC用

スマホ用

PC版はてなブログだとサイドメニューからカテゴリ表示されるのでいいっちゃーいいんですが、いちいちカテゴリのところまでスクロールするのも面倒ですし、重要なものだけピックアップして表示できたらなーって。
スマホ版はてなブログの場合はサイドメニューは表示されないので、あの記事が読みたいってときに一々過去記事をあさりにいかないといけない手間がちょっと。
なので画面右上あたりに他のWebページなんかでよくある「三」みたいなボタンつけて、押したらカテゴリが表示されるようにしたら楽なんじゃないかなと。うん、近日中にやってしまおう。
広告を非表示にできる!
これはかなり大きいことです!
今まで表示されていた広告を非表示にし、自分が扱っているアフィリエイト広告を埋め込むことができます!
Google AdSenseに関しては最初の登録審査がかなり厳しいので、これからやってみようと思う方は対策を練ってから挑んでみてください!mizna.hatenablog.com
miz7no7.hatenablog.com
ちなみにはてなブログproの2年間契約だと¥600/月換算になるので、私は娯楽としての投資と割り切って考えてproに切り替えました。
あとは広告収入で元がとれればしめたものです!
こんな感じで私ははてなブログproに切り替えました。
やはりproのほうが快適でいいですね!
あとは書きたいときに書く!それだけです!
それでは!ヾ( ´ー`)ノ

人気ブログの作り方: 5ヶ月で月45万PVを突破したブログ運営術
- 作者: かん吉
- 発売日: 2015/04/26
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
芦ノ湖でも使える!ワームに代わる第三のルアー!
今回は趣味の釣りのお話です。
これからの時期はバス釣りをするのであれば、非常に良いシーズンですね!

私は休日にはよく芦ノ湖にバス釣りしに行くのですが、芦ノ湖はハードルアーの使用は許可されていますが、ワームは禁止されています。
ワームって安くていろんな種類があって動きも感触も柔らかくていいんですけどね!
環境汚染の問題があって使用禁止になっている湖が結構増えてきています。
バサー(バス釣りをする人)にとってはワームが使えないのはちと痛いわけです。
そんなわけでワームが禁止されているところでも使えるソフトなルアーはないのでしょうか!?
目次
ワームとは
ワームは昆虫やゴカイ類に似せたソフトなルアーです。
(本物のワームと区別するためにプラスチックワームと呼ぶこともあります)
ワームの主な素材は合成樹脂です。
バスの活性が低い、ハードルアーにスレている(慣れて飽きている)ときには、自然な動きをするワームが有効です。
そしてなんといっても安価で手に入るところがいいですね!
芦ノ湖、河口湖では・・・
残念ながらワームの使用は禁止されています。
水の綺麗な芦ノ湖や河口湖だと、ニジマスなんかは釣って食べることもできるので、それを考えるとワームは使いたくなくなりますね!
私もまえにニジマスを釣ってさばいて食べたことがあります。ニジマスのムニエル、めちゃくちゃうまかっちゃん!


さて、環境にやさしくてワームに代わるものがあるのか!?
実はあります!
そんなときにはこれを使おう!
そしてワームに代わる第三のルアーがポークルアーです!
ポークルアーとは
ポークルアーは豚の皮に着色料で色づけしたものだそうです。
天然素材なので魚が食べても安心ですし、自然に分解されるので環境にもやさしいです。
芦ノ湖や河口湖、西湖なら一部の大会を除き、通常でのポークルアーの使用は許されているようです。
芦ノ湖に関しては釣り券売り場のおっちゃんに確認済みです!

↑こちらは今回購入したZファクトリーさんのポークルアー「豚うなぎ」
私の場合は近くの釣具店「かめや」さんで購入しています。
水中での動きもワームとはまた違った弾力のある感じですので、細く切ってミミズみたくすると面白いですね!
はじめてみたときには「釣りに豚の皮を使うのはちょっと贅沢!」とか思ってしまいましたw
以前のポークルアーは「すぐに千切れる」そうだったのですが、最近のものだとブラックバスやニジマスがちょっと噛んだだけでは噛み切れないくらいの弾力はありますね!
ちなみにこちらは今年の初バスです!

なんかしゃくれてるΣ(_□_;)ii

ブルーギルくんなんかも釣れるぞ!
芦ノ湖でポークルアーを使うなら、ダウンショットリグがオススメです!
駆け上がりの下がったところにバスが潜んでることが多いです!
去年はこれで一日に4,5匹釣れたこともありましたΣ(_□_;)ii
まとめ
- ポークルアーは環境にも人間にもやさしい!
- ポークルアーなら芦ノ湖、河口湖、西湖でも使える!
- 意外と釣れます!バスがスレているときにも有効!
「ちょっと使ってみたい!」、「近くの釣具屋だと売ってない!」という方はネットショップで購入するといいかもですね!
売れ筋がいいのか売り切れのところが多いので、ご購入される際はお早めに(゚ー゚;
 GENKI/ゲンキ ポークルアー ポークスティック |
 Zファクトリー エコ ポークルアー 豚うなぎ |
 O.N. planning /プランニング ミラクルストレートJr【ポークルアー】 |
 Zファクトリー エコ ポークルアー 元気ハゼ |
「もくじ作成サービス -Ankooh あんこう-」に背景画像をつけてみた!
今回はブログ記事やWebページ用に目次を作成、HTMLコードを生成できるWebサービス「あんこう」の背景画像についてです。
私が他のWebサービスを利用するときは機能面や利便性だけでなく、見た目なんかも気になってしまうんですよね。
簡単に例えば、こんなWebページを想像してみてください。
背景が黒に対して文字が黒に近いグレーだったりすると文字が見づらくて読む気がなくなってしまったりしませんか?
逆に背景と文字の色が補色(反対の色)だと目が痛くなったり、読むことに集中できなく大切な部分を読み過してしまったりしますよね?
あとは真っ白のページに文字しか書いていないというのも飽きてしまうかもしれません。
なので、見やすい、飽きさせないというのもWebサービスには必要不可欠なことなんじゃないかなと思うんですよね!(今更かっ
そんなわけで今回は自分が作っているWebサービスに背景をつけてみました!
ババーン!!

この背景画像はなんぞやΣ( ̄□ ̄;)!?
元写真:

「あんこう」=「海」+「発光」のイメージからこの写真を選びました。特に深い意味はありません(ぇ
背景画像になりそうな綺麗な写真ないかなーと以前撮った写真をあさっていたら出てきた一品です。
確かコンデジ(Canon PowerShot SX510 HS)を購入して間もないときに江ノ電が撮りたくなって腰越に行ったときのものです。
線路沿いに謎のLED発光板が設置されていてピカピカ光っていて綺麗だったのを思い出します。

上の写真で江ノ電のちょい左にある青いヤツです。
確かこれは電車の接近を知らせる信号だったと思います。電車が接近するとLEDの点滅が早くなります。
腰越付近は民家の合間を江ノ電が通っているので、見通しもあまりよくないですし、人も線路内に立ち入ることが多いのです。というよりかは線路を渡らないと家に戻れない、玄関を出たら目の前が線路になっている家もあったはずです。
なんというか、自分の知らないものを探しに行くのは結構楽しいものですね!
なんだか話が脱線してしまいましたが、この背景に直接コンテンツを上乗せしても見にくくなるので、背景とコンテンツの間に黒半透明レイヤーを一つ挟んで文字色は白にしています。
さて、「もくじ作成サービス -Ankooh あんこう-」の案件に関してですが、そろそろクローズしたいと思います。
はてな記法出力に対応させようと思ったのですが、ページ内リンクの部分がどうしてもHTMLになってしまうので、それならいっそうのことHTML出力のみでもいいんじゃないかな?と。
あとやることとしては使い方説明をもう少しわかりやすく書くことでしょうか。
今度改めて書きなおしたいとおもいます。
それでは!ヾ( ´ー`)ノ

Canon デジタルカメラ PowerShot SX510 HS 広角24mm 光学30倍ズーム PSSX510HS
- 出版社/メーカー: キヤノン
- 発売日: 2013/08/29
- メディア: Camera
- この商品を含むブログ (5件) を見る

【Amazon.co.jp限定】Transcend SDHCカード 32GB Class10 UHS-I対応 (最大転送速度90MB/s) 無期限保証 TS32GSDHC10U1E (FFP)
- 出版社/メーカー: トランセンド・ジャパン
- メディア: Personal Computers
- この商品を含むブログを見る
「お金持ちになるのは、どっち!?」書籍を読んでみて個人的な感想
この手の書籍は既に何冊も出版されて既読な方も多いかもしれませんが、お恥ずかしい話で私はこれが初めてです。
今まで個人事業やフリーランスにあまり興味を持っていなかったというのもあります。
最近になって自分でも生産した何かで他の方の役立てたい、かつそれによる収入を得る流れを作り、それを本業にできたら幸せだろうな、と考え始めました。
そういった心境もあって、お金にまつわる書籍を購入してみたくなった訳です。
手軽に読めそうですし、何よりお金持ちになる人の行動心理に興味があったというのもあります。
この書籍とは散髪帰りで寄り道したBook○ffでの出会いました(ガクッ

お金持ちになるのは、どっち! ? 大富豪3000人から学んだお金のルール
- 作者: 田口智隆
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/01/30
- メディア: 単行本
- この商品を含むブログを見る
お金持ちになる人、なれない人の行動心理をわかりやすく説明してくれています。
が、しかーし!個人的にツッコミ入れたいところもあります!
江頭2:50ほどではないですが「お前に一言もの申す!」的なやつでしょうか(ネタが古いって?(∩゚д゚)アーアーきこえなーい
そんなわけで田口智隆著「お金持ちになるのは、どっち!?」を読んだ感想を書いてみます!
もくじ
- 傘を買うなら500円の傘?それとも10,000円の傘?
- お金をおろすならコンビニ?それとも銀行?
- コンビニでの支払いは現金?それとも電子マネー?
- 予定管理はアナログ手帳?それともスマホアプリ?
- 1駅分移動するなら徒歩?それともタクシー?
傘を買うなら500円の傘?それとも10,000円の傘?
豪雨で急いで会社に戻らないといけないときにコンビニの500円の傘と百貨店の10,000円の傘、どちらを買いますか?という掲題です。10,000円の傘を買うという方のほうが将来お金持ちになりやすいとのことです。
ぱっと見でそうだろうなーと予想はつきました。
10,000円の傘のほうが丈夫で何年も使い続けられる(?)からでしょう。
その場の安さで判断せず、長く使うものであれば質のいいものにしたほうが気分もいいですし、長持ちするし日割り計算すると安くなるよーってことじゃないでしょうか。
ツッコミ
まず、急いで会社に戻らないといけないときに百貨店に入ってのんびり傘を選んでいる時間があるのでしょうか!?
一般庶民の私だと10,000円の傘買うのであれば慎重に選ぶでしょうからそれなりの時間かかってしまいますね(゚д゚;)
あと、自分なら5,000円前後ぐらいの折り畳み傘を買って携帯しておきます。
おそらく、外にいるときにまた同じような状況になることもあるでしょうから、毎回10,000円の傘買うのもどうかと思いますし!
お金をおろすならコンビニ?それとも銀行?
スポンサーリンク
私はコンビニATM派ですね!
というのも近くに自分の口座を作っている三井住友銀行の支店がないだけですがw
そしてATMからお金をおろすといつも手数料108円ほどかかります。
一週間に一度くらいのペースでお金をおろしているので、一ヶ月で432円、一年で5,184円の手数料がかかっているわけですね!ちょっともったいないですね!
新生銀行だとコンビニATM手数料が0円だそうです。
これは是非口座を作っておきたいですね!
ツッコミ
最近新手の偽銀行からの迷惑メールが流行ってきているようです。ご注意を!gin-kei.hatenablog.com
迷惑メールの文章を見ると日本語がおかしくて思わず笑ってしまいますw
迷惑メール上のリンクは絶対にクリックしないように!
コンビニでの支払いは現金?それとも電子マネー?
電子マネーであれば買い物もスムーズにできて、本人や店員さん、後ろで並んでいる方へのタイムロスも減り、みんながWin-Winの関係になりますよー、というものでした。私も最近、楽天Edyを使ってみていますが、現金で支払うよりも断然早いですね!
とくにお昼間はコンビニが混むところは結構多いんじゃないかと思いますが、並んで待つ時間は本当に長く感じますね!
そんなときに前に並んでいた方が素早く済ませてくれると、ちょっと気分が良くなります!
ツッコミ
電子マネーで支払うときにちょっと面倒なのが、ポイントカードも別途財布から出さないといけないところですね!
楽天Edyのカードタイプのものであればいいのですが、スマートフォンアプリだったりすると片手が携帯で塞がってしまうので、財布からポイントカード出すのに手間取ってしまいます!(自分だけでしょうか・・・
ちなみに、楽天Edyだと一社だけポイントカード(Tポイント、楽天スーパーポイント、Pontaなど)連携ができ、支払いと同時にポイントが貯まるようにできるようです。
予定管理はアナログ手帳?それともスマホアプリ?
スポンサーリンクアナログ手帳のほうが何度でも見直しができて誰といつ会ったのかがわかる、とあります。
確かにアナログ手帳のほうが書き込むときの自由度が高いので使い方次第では、見直しても分かりやすい、誰といつ会ったかわかるかもしれません。
お金持ちになる人は手帳を振り返りのツールとして使うのはなるほどと思います。
ツッコミ
私もアナログ手帳を使っていますが、そろそろデジタルな手帳に切り替えようかなと思っています。
なぜならばキーワード検索機能が非常に便利だからです。
GoogleカレンダーやiCalには検索機能があるので、いつどこでだれとなにをしたのかさえ記入しておけば検索で引っ掛けることができます。
あとはアナログ手帳だと何年分もの手帳を持ち運ぶのは非常に困難です。
GoogleカレンダーやiCalであればPCやスマートフォンと同期できるので、いつどこにいても過去のスケジュールやイベントを確認できます。
なので、どちらかというとお金持ちになる人は手帳をうまく使うということではないでしょうか!
1駅分移動するなら徒歩?それともタクシー?
お金持ちになる人は健康のことを考えて生活に運動する機会を作っている、健康管理を大切にしているというのは納得です。生活習慣病になってしまっては生活に制限ができてしまい、食べたいものが食べられず、やりたいこともできず、生きている心地がしないでしょう。
また、定期的に通院しないといけない場合はビジネスの相手と都合が合わなくて面会の機会を失ってしまう、治療費で悩まされるなど。
そんな状態でお金持ちになってもまったくもってうれしくないでしょうね。
納得です。
私も空いているときは散歩しよう・・・。
ツッコミ
例え話として「時間があるときは1駅分移動するなら徒歩?それともタクシー?」という内容ですが、想像するのに苦しみますw
おそらく山手線のことを言っているのではないかと思いますが、どの路線なのかは明記されていないので読者は最寄の電車の駅を想像して考えてしまうでしょう。
最寄ではないですが、例えば「JR東海道線」の「品川 - 川崎」間を歩くとすると・・・
距離:13.1km
時間:徒歩 約2時間40分
このくらいかかってしまうわけですねι(´Д`υ)
一区間の徒歩時間が10~30分くらいならまだしも、いくら時間があるといっても2時間以上かかるようでは生活の習慣として取り入れるのは厳しいです!
長く続かないですよ、きっと!
ちょっとした屁理屈になってしまいそうですが、人それぞれ連想するものが違うので、「この路線のこの区間は歩くと約○○分くらいだから歩けなくはない距離です。あなたならどうしますか?」ぐらい書いてもらえるとわかりやすいと思います(´ε`;)
そんな感じで読んでみましたが、今回の記事に書いた内容はごく一部です。
私でも読めるくらいの本なので、何も考えずに是非読んでみてください!
おそらく忙しい方でも簡単に読み流せるように書かれているので、何も考えずに是非読んでみてください!(重要なことなので(ry
私みたいにツッコミいれるのも面白いですけどねw

お金持ちになるのは、どっち! ? 大富豪3000人から学んだお金のルール
- 作者: 田口智隆
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/01/30
- メディア: 単行本
- この商品を含むブログを見る
それでは!ヾ( ´ー`)ノ
