激安SIMへ乗り換えたときのメールアドレス移行についての疑問点
前回のUQmobileへの乗り換えの記事から少し時間がたってしまいましたが、今回はメールについてのお話です!
激安SIMへの乗り換えを検討するときにネックになってくるものの一つとしてメールアドレスが存在します。
キャリアから激安SIMに乗り換えるとなるとキャリアメールから他のメールに移行する必要がでてきます。
私の場合、激安SIMに乗り換えたときのメールに関する疑問点は以下のようなものでした。
メールアドレス移行に関するの疑問点
- 激安SIMにキャリアメールが存在するかどうか。また、今持っているスマホに対応しているかどうか
- キャリアメールのようにリアルタイムでメールが自動受信させるのか
- 受信したメールの差出人が電話帳に登録されている名前で表示されるのか
- セキュリティ面はどうか
- まとめ
激安SIMにキャリアメールが存在するかどうか。また、今持っているスマホに対応しているかどうか
激安SIMによってまちまちですが、今回乗り換えたUQmobileさんには○○○@uqmobile.jpというメールアドレスを発行できるようです。メールサービス|【公式】UQ mobile|UQコミュニケーションズ
メールの送受信にはSMSアプリの"Googleハングアウト"を利用します。
しかし、全てのスマホで対応しているわけではないそうなので、対応機種表を確認しました。
動作確認端末一覧|UQmobile|格安スマホ・格安SIMのUQmobile
対応機種表を確認したところ、ほとんどの機種が対応しておらず、もちろん私が使っているSonyのXperia ZL2(SOL25)も対応していませんでした。
しかもハングアウトを使用するメールだと、Wi-Fi接続時の送受信やHTML、デコメールが使用できないらしい!?これって結構致命的のような・・・w
「それじゃあメールは使えないの!?」と思うかもしれませんが、そんなことはありません!
激安SIMでメールを使えるようにする方法はいくつかあります。
今回はプロバイダメールやWebメールをメールアプリに設定して使うことを考えます。
プロバイダによってはメール受信方式がIMAP(メールサーバ上でメールの送受信をする方式。クライアント側では実際にメールを取得している訳ではなく、ただ閲覧や操作をしているというもの。)に対応して会社もあるので、その場合はプロバイダメールを使用することをオススメします。
Webメールに関してもGmail,Hotmail,Yahoo!メールなどあり、こちらもIMAPに対応していれば使用できます。
私はGmailを使うことにしました。
私の場合、契約しているインターネットプロバイダのメールがIMAPに対応していないんですよね( ̄ー ̄; ヒヤリ
Webメールというとセキュリティが低いイメージがあるかもしれませんが、最近はセキュリティ強化されてきているので、安心して使用できます!
こちらに関しても「セキュリティ面はどうか」にて記載いたします!
キャリアメールのようにリアルタイムでメールが自動受信させるのか
Gmailに関してはGmailアプリ、プッシュ通知に対応しているメールアプリならばリアルタイムで自動受信できます。今回はIMAPプッシュ通知対応のk9-mailを使いました。
受信したメールの差出人が電話帳に登録されている名前で表示されるのか
公式Gmailアプリではこれができないです。
しかしなんと、k9-mailはこれに対応しているのです!
セキュリティ面はどうか
スポンサーリンク他人がネット上からWebメールにアクセスできてしまう?
Webメールはその名の通り、インターネットブラウザ上から使えるメールです。
インターネットにつながってさえいれば、どこからでもメールができるという利便性がありますね!
ただし、デメリットもあり、インターネットからアクセスできるということは逆に言えば誰でもアクセスできてしまう可能性があるということです!
一般的にこれを不正アクセスというのですが、手口は大きく分けて2通り。
- 対象のID(メールアドレス)に対してパスワードの文字列を総当りで組み合わせてログイン認証を突破する手法です(総当り攻撃)
- ウイルスや危険サイトなどによるキー入力情報の盗み取りです(キーロガー)
2.に関してはお使いのPC、スマートフォンにウイルス対策ソフトを導入する、危なそうなサイトを避けることで大体は防げます。
1.についてはウイルス対策ソフトでは防ぐことはできません。
対処法としては2段階認証(ワンタイムパスワード)を利用することです!
ワンタイムパスワードは一定時間間隔でパスワードが変わるという第2のパスワードです。
Googleでワンタイムパスワードを利用する方法はいくつかあります。
- 携帯メール通知
- 音声通知
- 「Google認証システム」アプリ
今回はキャリアメールが使えないので、必然的に2つ目か3つ目になるわけですが、私としては「Google認証システム」アプリが便利でいいと思います。
複数アカウントもまとめて管理できて、毎回Googleから認証コードの電話かかってこなくて済むので凄く楽ですね!
実は私も以前マイクロソフトアカウントが乗っ取られました。
幸いにしてアカウントを取り戻せたのですが、当時はまだ2段階認証が実装されていなかったので、パスワードを定期的に変えたりパスワードを長くしたりぐらいしか対策がありませんでした。
今は2段階認証などアカウントハック対策がなされているので、使わない手はありませんね!
まとめ
- 激安SIMのメールが使えない場合はIMAPに対応しているメールを使おう!
- IMAPプッシュ通知に対応しているアプリでリアルタイム受信しよう!
- K9-mailなら受信したメールの電話帳での差出人名が表示される!
- 2段階認証でセキュリティ強化!
そんでは!ヾ( ´ー`)ノ
ついにAUからUQmobileへ乗り換えました!
前々から激安SIMへの移行を考えていましたが、ついやりましたぜ!
実は昨年の9月にスマホをXperia ZL2 SOL25に機種変したばかりなので、他キャリア激安SIMへの乗換えができなかったというのもあり、今回はAU系のUQmobileに切り替えました!
実際のところ、激安SIMへの乗換えを躊躇していたところもあります。
やはりキャリアのほうがサービスの質がいいのと、AUは最近激安スマホプランというのもはじめたので、どうしようか非常に迷ったところでもありました。
ちなみにAU激安スマホプランについてはいつもお世話になっているid:mihohimeさんのブログから知りました。激安SIM関連についてめちゃくちゃ詳しく書いてくださっているのでキャリアからの乗換え検討時に参考にさせていただきました!
ただやはりキャリアの基本料金はちょっと高く、プラン変更してもそこまで安くなるわけでもありませんでした。
そして、丁度今月はAUの「誰でも割」契約更新月!今月中に解約すれば違約金は発生しません!
今までかかっていたケータイ代はこちら。
AU
| LTEプラン(誰でも割加入) + LTEフラット + LTE NET | ¥7,488/月 |
| テザリングオプション | ¥500/月 |
| スマートフォン端末代 分割支払い額 | ¥2,250/月 |
| 計 | ¥10,238/月 |
私が契約したUQmobileのプランは以下のものです。
UQmobile
| プラン | データ高速+音声通話プラン(SIM単体) |
| 月額基本料金 | ¥1,680 |
| 通信速度 | 受信最大150Mbps 送信最大25Mbps ※月間通信量3GB超過後は送受信最大200Kbps |
※対応機種であればテザリング、SMSは無料で使用可能です。
基本料金だけで考えても月々約¥6,000くらい携帯代の削減ができるのですね!
これはUQmobileに切り替えない手はない!と考えた私は早速契約しに行ったのですが、実は注意点があります。
AU系SIMのUQmobileやmineoではインターネットは4G回線、通話は3G回線として使用されています。
なので4Gがつながらないところではインターネットに接続できないのでご注意を!
切り替える前に自宅や勤め先付近などで4Gの電波を受信しているかどうか確認しておくといいかもしれません!
ということで、今回は乗換えのときにどんなことをしたかを書いてみますね!
やったこと
クレジットカードの取得
ほとんどの激安SIM契約では支払い方法がクレジットカード引落しになります。
私の場合は普通預金口座を持っている銀行でクレカの発行をしてもらいました。
ネットで申し込みができたので、わざわざ休暇を使って銀行の支店へ足を運ぶ手間が省けました!
ちなみに最近、高速道路を利用する機会が地味に多くなってきていたので、ついでにETCカードも発行してもらいました( ̄ー☆キラリーン
料金所で時間もかからず、通行料も割引になるので一石二鳥!
MNPの転用番号発行
今まで使っていた電話番号をそのまま使い続けるために転用番号を発行してもらい、移行先で転用手続きをします。
転用番号の発行方法は
- 電話で発行してもらう
- AUショップで発行してもらう
- ezweb上で発行してもらう
の3通りです。
詳しくはこちら↓
私は電話で転用番号の発行してもらいました。
所要時間は約10分。
現在契約中のプラン、解約料金、スマホ購入代金の残金支払いについてなど確認してくれるので、質問などはこのときにしておくといいかもしれません。
それが終わると転用番号の発行になります。転用番号は必ずメモを取り、繰り返し確認するようにしましょう。
電話で対応してくれたAUスタッフさんはひどく残念がっていました。
長い間大変お世話になりました!
ケーズデンキさんのケータイカウンターで手続き
近くのケーズデンキさんでUQmobileを取り扱っているらしいので突撃!
手続きは簡単でしたが、以下のものは必ず持参するように!
- クレジットカード
- 身分証明証(運転免許証など)
- 乗換え対象のスマホ
ネットワーク設定(AU自動解約)
スポンサーリンク
手続きが終わるとSIMカードがもらえるので、今まで挿していたAUのものと差し替えます。

UQmobileさんの場合はこんな感じ。

ケースを開くとSIMカードが姿を現します!

赤丸の箇所をカッターなどで丁寧に切り取ります。

このときICチップが傷ついたり、割れたりしないように気をつけましょう!

スマホの電源を切り、SIMカードアダプタを取り出します。
私は爪でうまく取りましたが、できればスマホに付いてきていたSIMカード取り出し用のピンを使いましょう!その方が安全です!

新しいSIMカードをアダプタにセットしたら、スマホに挿入して電源を入れます!
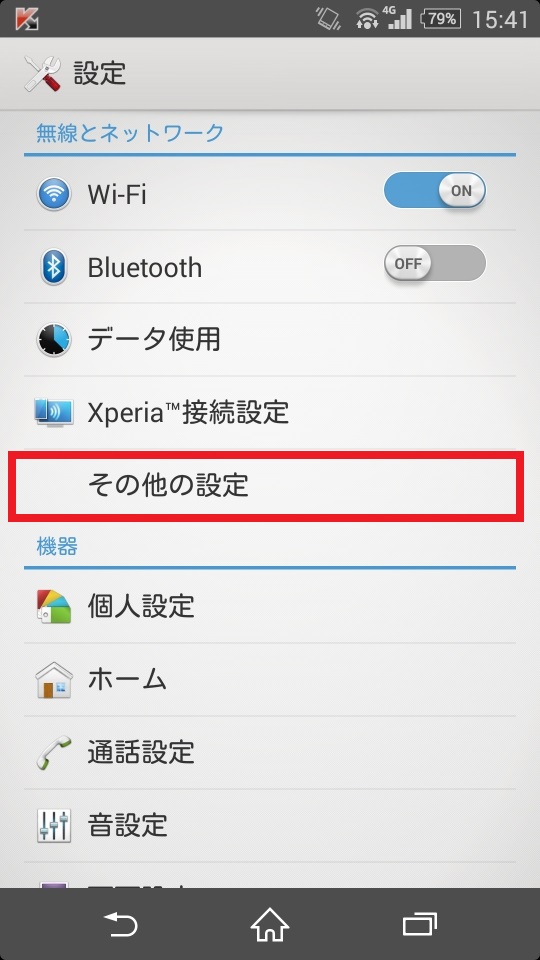
スマホが起動したらアプリ一覧から[設定]を開きます。
ちなみに私の場合はSOL25なのでAndroid 4.4.2のケースです。

[その他の設定]を選択します。

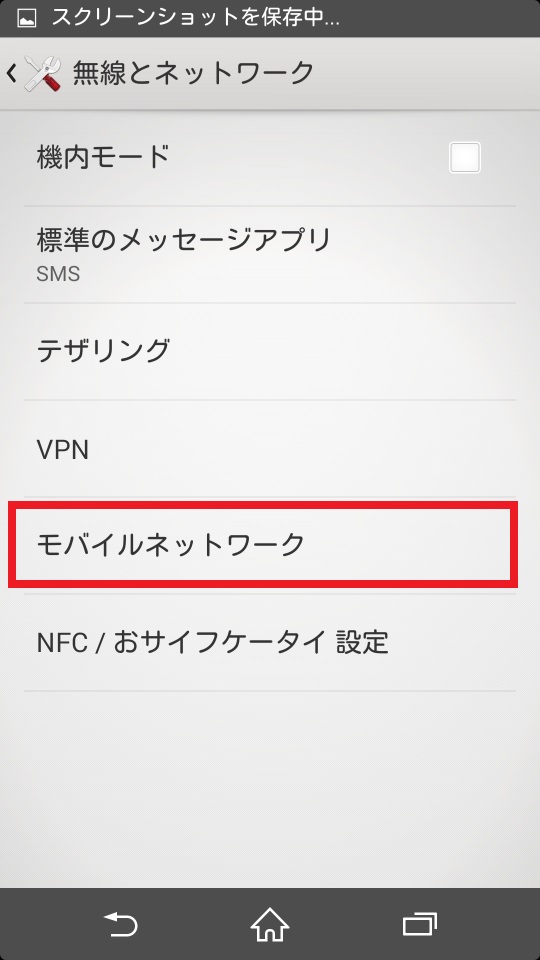
[モバイルネットワーク]を選択します。

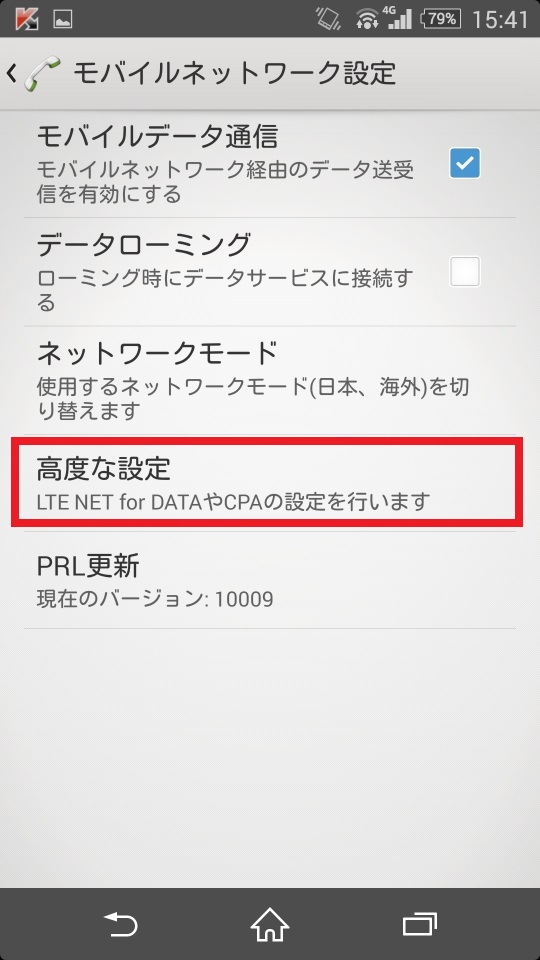
[高度な設定]を選択します。
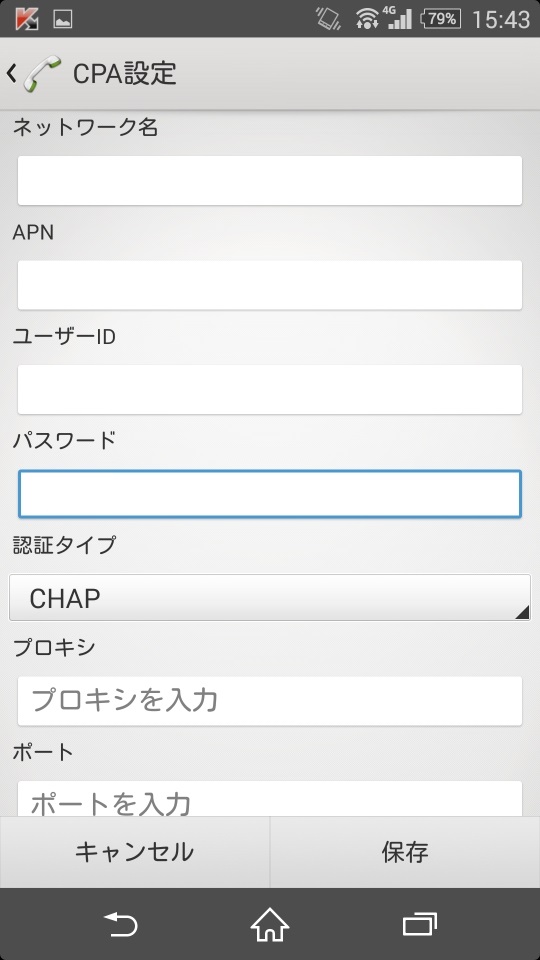
すると以下のような画面が表示されるので、各社で決められているネットワーク設定内容を入力していきます。

UQmobile
ネットワーク設定方法 | 各種設定方法について | ご利用ガイド、製品サポート | サポート・FAQ | 格安スマホ・格安SIMのUQ mobile
mineo
ネットワーク設定(Android™・Firefox OS端末)|各種設定|ご利用時の各種設定|初期設定と各種設定|mineoユーザーサポート
あとはWi-FiをOFFにしてUQmobileの回線に接続できるか確かめてみましょう!
実際に使ってみた感想
AUよりは通信速度は遅いようですが、体感であまり遅さを感じられませんでした。以前と同じようにネット見られます。
音声通話に関してAUのときと音質の違いはほとんどわかりませんでした。
ちなみにUQmobileのメールアドレスはSOL25では使用できないそうなので、Gmailをメインで使うことにしました。
ただ、Gmailアプリだと色々と不便な部分があるので、そのあたりどうやったかは後日書きつづろうと思います!
そんでは!ヾ( ´ー`)ノ

激安SIMと格安スマホではじめる “月500円”からのスマホ生活! (TJMOOK)
- 出版社/メーカー: 宝島社
- 発売日: 2015/04/04
- メディア: ムック
- この商品を含むブログ (1件) を見る

UQ-mobile UQ-mobile エントリーパッケージ(microSIM/nanoSIM 共用)データ通信・音声通話 に対応 VEK06JYV
- 出版社/メーカー: UQ-mobile
- メディア: エレクトロニクス
- この商品を含むブログを見る
はてなブログにナビゲーションメニューを追加してみた!
前回の記事「ブログをはじめたあの頃、"はてなブログpro"にしようか迷っていた3つの理由 - 水菜巻のメモ的ななにか。」でナビゲーションメニューを付けてみたい!って書いていましたが、早速やってみたの巻。
今更かよっ!と言いたいところですが、今更なんですo...rz
実は他の方がやっているのを見て前々からいいないいなと思っていたところでしたヾ( ´ー`)ノ
マネー報道 MoneyReport
格安スマホ SIMで節約生活^^
スキナモノート
便利かつ見た目もグッドですよね!
今回は簡単に自力でゴリゴリ書いてみました!
入れ子式サブカテゴリ表示にはしていないのですが、追々そんな風にできたらいいですね!
あと背景画像の素材の味(?)を活かしたかったのでメニューは透過処理しています。
こんな感じになりました( ̄▽ ̄;)
スクリーンショット
PC版

スマホ版

メニューボタンタップ時

スクリプト
PC版
HTML
<ul class='navi'> <li><a href='http://mizna.hatenablog.com/'>HOME</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Android%E3%82%A2%E3%83%97%E3%83%AA%28%E8%87%AA%E4%BD%9C%29'>Android</a> </li> <li><a href='http://mizna.hatenablog.com/archive/category/Web%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9'>Web</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Linux'>Linux</a></li> </ul>
[デザイン] - [カスタマイズ] - [ヘッダ]でHTMLコードを挿入しました。
こちらは何も考えずにリストでシンプルに。
CSS
.navi { width:100%; height: 30px; list-style: none; text-align: center; font-size: 20px; margin-bottom: 10px; } .navi a { color:#fff; } .navi li { width: 150px; float:left; line-height:40px; background-color: rgba(0,169,0,0.8); margin: 0 1px; } .navi li:hover { background-color: rgba(0,169,0,0.2); } .navi li a { display: block; text-decoration: none; } #top-box { color: #fff; margin-top: 10px; } #top-box a { color: #fff; }
[デザイン] - [カスタマイズ] - [デザインCSS]でスクリプトを追加しています。
リストの背景を通常時80%、マウスオーバー時20%で透過するようにしました。
rgba()の行で警告マークでますが、css的には問題ないはずです。
スマホ版
HTML + javascript + CSS
<style type="text/css"> <!-- #navi_btn { position: absolute; float: right; top: 50px; right: 10px; font-size: 40px; color: rgba(0,0,0,0.2); line-height: 30px; padding: 0 4px; z-index: 10; } #navi_sp { position: absolute; float: right; top: 30px; right: 0; width: 100%; display:none; z-index: 5; } #navi_sp li { list-style: none; color: #fff; line-height:40px; background-color: rgba(0,0,0,0.7); text-align: center; border-bottom: 1px solid rgba(255,255,255,0.6); } #navi_sp li:nth-child(1) { line-height:40px; font-size: 20px; background-color: rgba(0,0,0,0.8); } #navi_sp li:last-child { text-align: left; padding-left: 10px; font-size: 12px; } #navi_sp li:hover { background-color: rgba(0,0,0,0.4); } #navi_sp li:hover:nth-child(1) { background-color: rgba(0,0,0,0.8); } #navi_sp li a { display: block; text-decoration: none; color: #fff; } //--> </style> <script type="text/javascript"> var flag = false; function toggle(){ if(flag == false){ $("#navi_sp").css("display","block"); $("#navi_btn").html("×"); $("#navi_btn").css("color","#fff"); flag = true; }else{ $("#navi_sp").css("display","none"); $("#navi_btn").html("≡"); $("#navi_btn").css("color","rgba(0,0,0,0.2)"); flag = false; } } </script> <div id='navi_btn' onclick='toggle();'>≡</div> <ul id='navi_sp'> <li>Menu</li> <li><a href='http://mizna.hatenablog.com/archive/category/Android%E3%82%A2%E3%83%97%E3%83%AA%28%E8%87%AA%E4%BD%9C%29'>Android</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Web%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9'>Web</a></li> <li><a href='http://mizna.hatenablog.com/archive/category/Linux'>Linux</a></li> <li><a href='http://mizna.hatenablog.com/'><< HOME</a></li> </ul>
[デザイン] - [スマートフォン] - [ヘッダ]でjavascript,CSSともにHTML内に埋め込んでみました。
上記PC版の[デザインCSS]内に記述するのもアリなのですが、スマートフォンの時だけスクリプト読み込むようにしてPC版で少しでも負荷減らしたかったのでこうしました。
javascriptではメニューボタンをトグルスイッチでメニュー表示のON/OFFできるようにしています。
CSSでは背景色の透過やメニューリストの行幅などの調整をしています。
まとめ
ナビゲーションメニューバーの追加ができました。
これによりカテゴリごとに記事を探すのが楽になりました。
しかしながら、入れ子式サブカテゴリ表示だともっと便利ですから、今後できればサブカテゴリ表示の方もつくっていきたいところです。
あと、「自分もやってみたい!」という方はこんなのでよければ参考にしてやってください!
その際は各自、自分のブログにフィットするようにCSSやHTMLの修正をお忘れなく!
そんでは!ヾ( ´ー`)ノ

- 出版社/メーカー: 明治
- メディア: 食品&飲料
- この商品を含むブログを見る
ブログをはじめたあの頃、"はてなブログpro"にしようか迷っていた3つの理由
今回は以前、はてなブログproにしようか迷っていたときのことを書いておこうと思います。
たしかあの頃ははてなブログ無印の機能面でもの足りなさを感じていてproに切り替えた記憶があります。
大きく分けて3つの理由がありました。
はてなブログproに切り替えた理由
写真のアップロード制限が緩和できる!
自分の書く日記は写真やスクリーンショットがわりかし多いため、必然的にはてなフォトライフの使用量が増えていきます。
はてなフォトライフ(無料版)の使用量は300MBとちょっと少ないです。
はてなブログproにするとはてなフォトライフの使用量が3GB/月になるので凄くそそられます。
それでいて全体のディスク保存量の制限はないので、写真やスクリーンショットの保存がいくらでもできてしまいます。このサービス太っ腹!
これなら心置きなくPCやスマホから写真のアップロードができそうですね!
ブログデザインの修正できる!
ブログのデザインテンプレートの変更はできます。
しかし、コラムの幅などの細かい調整、ヘッダやフッタ部分のコンテンツ挿入、スマホ用デザインの変更(javascriptやcss追記など)ができないため、はてなブログ無印のままだとちょっと自由度が足りない感じがします。
はてなブログproにすることでそういった部分の編集ができるようになります!
私の場合はPC用とスマホ用でそれぞれヘッダ部分にナビゲーションメニューを入れたいなと思っているところです。
PC用

スマホ用

PC版はてなブログだとサイドメニューからカテゴリ表示されるのでいいっちゃーいいんですが、いちいちカテゴリのところまでスクロールするのも面倒ですし、重要なものだけピックアップして表示できたらなーって。
スマホ版はてなブログの場合はサイドメニューは表示されないので、あの記事が読みたいってときに一々過去記事をあさりにいかないといけない手間がちょっと。
なので画面右上あたりに他のWebページなんかでよくある「三」みたいなボタンつけて、押したらカテゴリが表示されるようにしたら楽なんじゃないかなと。うん、近日中にやってしまおう。
広告を非表示にできる!
これはかなり大きいことです!
今まで表示されていた広告を非表示にし、自分が扱っているアフィリエイト広告を埋め込むことができます!
Google AdSenseに関しては最初の登録審査がかなり厳しいので、これからやってみようと思う方は対策を練ってから挑んでみてください!mizna.hatenablog.com
miz7no7.hatenablog.com
ちなみにはてなブログproの2年間契約だと¥600/月換算になるので、私は娯楽としての投資と割り切って考えてproに切り替えました。
あとは広告収入で元がとれればしめたものです!
こんな感じで私ははてなブログproに切り替えました。
やはりproのほうが快適でいいですね!
あとは書きたいときに書く!それだけです!
それでは!ヾ( ´ー`)ノ

人気ブログの作り方: 5ヶ月で月45万PVを突破したブログ運営術
- 作者: かん吉
- 発売日: 2015/04/26
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
芦ノ湖でも使える!ワームに代わる第三のルアー!
今回は趣味の釣りのお話です。
これからの時期はバス釣りをするのであれば、非常に良いシーズンですね!

私は休日にはよく芦ノ湖にバス釣りしに行くのですが、芦ノ湖はハードルアーの使用は許可されていますが、ワームは禁止されています。
ワームって安くていろんな種類があって動きも感触も柔らかくていいんですけどね!
環境汚染の問題があって使用禁止になっている湖が結構増えてきています。
バサー(バス釣りをする人)にとってはワームが使えないのはちと痛いわけです。
そんなわけでワームが禁止されているところでも使えるソフトなルアーはないのでしょうか!?
目次
ワームとは
ワームは昆虫やゴカイ類に似せたソフトなルアーです。
(本物のワームと区別するためにプラスチックワームと呼ぶこともあります)
ワームの主な素材は合成樹脂です。
バスの活性が低い、ハードルアーにスレている(慣れて飽きている)ときには、自然な動きをするワームが有効です。
そしてなんといっても安価で手に入るところがいいですね!
芦ノ湖、河口湖では・・・
残念ながらワームの使用は禁止されています。
水の綺麗な芦ノ湖や河口湖だと、ニジマスなんかは釣って食べることもできるので、それを考えるとワームは使いたくなくなりますね!
私もまえにニジマスを釣ってさばいて食べたことがあります。ニジマスのムニエル、めちゃくちゃうまかっちゃん!


さて、環境にやさしくてワームに代わるものがあるのか!?
実はあります!
そんなときにはこれを使おう!
そしてワームに代わる第三のルアーがポークルアーです!
ポークルアーとは
ポークルアーは豚の皮に着色料で色づけしたものだそうです。
天然素材なので魚が食べても安心ですし、自然に分解されるので環境にもやさしいです。
芦ノ湖や河口湖、西湖なら一部の大会を除き、通常でのポークルアーの使用は許されているようです。
芦ノ湖に関しては釣り券売り場のおっちゃんに確認済みです!

↑こちらは今回購入したZファクトリーさんのポークルアー「豚うなぎ」
私の場合は近くの釣具店「かめや」さんで購入しています。
水中での動きもワームとはまた違った弾力のある感じですので、細く切ってミミズみたくすると面白いですね!
はじめてみたときには「釣りに豚の皮を使うのはちょっと贅沢!」とか思ってしまいましたw
以前のポークルアーは「すぐに千切れる」そうだったのですが、最近のものだとブラックバスやニジマスがちょっと噛んだだけでは噛み切れないくらいの弾力はありますね!
ちなみにこちらは今年の初バスです!

なんかしゃくれてるΣ(_□_;)ii

ブルーギルくんなんかも釣れるぞ!
芦ノ湖でポークルアーを使うなら、ダウンショットリグがオススメです!
駆け上がりの下がったところにバスが潜んでることが多いです!
去年はこれで一日に4,5匹釣れたこともありましたΣ(_□_;)ii
まとめ
- ポークルアーは環境にも人間にもやさしい!
- ポークルアーなら芦ノ湖、河口湖、西湖でも使える!
- 意外と釣れます!バスがスレているときにも有効!
「ちょっと使ってみたい!」、「近くの釣具屋だと売ってない!」という方はネットショップで購入するといいかもですね!
売れ筋がいいのか売り切れのところが多いので、ご購入される際はお早めに(゚ー゚;
 GENKI/ゲンキ ポークルアー ポークスティック |
 Zファクトリー エコ ポークルアー 豚うなぎ |
 O.N. planning /プランニング ミラクルストレートJr【ポークルアー】 |
 Zファクトリー エコ ポークルアー 元気ハゼ |
